
How to Create a Portfolio Website
A Detailed Guide
In this simple step-by-step guide I'll take you through the unshortened process of creating a compelling personal portfolio website to exhibit your weightier work, and sooner get you hired.
The process includes four essential steps and will take you no longer than 20 minutes. It will imbricate all the web diamond knowledge gaps and make it possible to have a stunning portfolio website without having to touch any line of code.
Step 1: Picking a domain name
Before we jump into towers the website, let's quickly go over domain names.
Almost every hosting visitor sells domain names. When purchasing a hosting plan (we will discuss this in step 2), most hosting companies do provide a one-year self-ruling domain name for you.
When picking a domain, you might finger an urge to be creative, or plane funny. The weightier translating I can requite you is to alimony it simple.
Should you use your name as the domain name?
I highly recommend using your word-for-word name for the domain. The reason is that it is the weightier way to make sure your website is the first thing that comes up when people search for you online. Otherwise, they might run into your personal Facebook page or other random pages that has nothing to do with you.
It's weightier to have as much control over the search results for your own name as possible, and a domain for your name is the weightier way to do so.
If the domain for your name isn't available, try subtracting a word at the end, like "johndoeportfolio.com" or "johndoeart.com". The important thing is to have your full name in there.
Step 2: Get your portfolio website online
The next step is set up where your website will be hosted. For this guide I'll imbricate 3 options, one for each type of user.
How to get your portfolio website online using Wix
Wix is a website builder that anyone, with zero wits in web design, can use to build a professional-looking website in minutes. Wix is very popular considering of its flexibility and ease-of-use. In this section, we will go over creating a personal portfolio website using Wix.com.
Create an Account
Creating an worth on the Wix website builder is very straightforward. You can plane sign up with your Google or Facebook accounts.
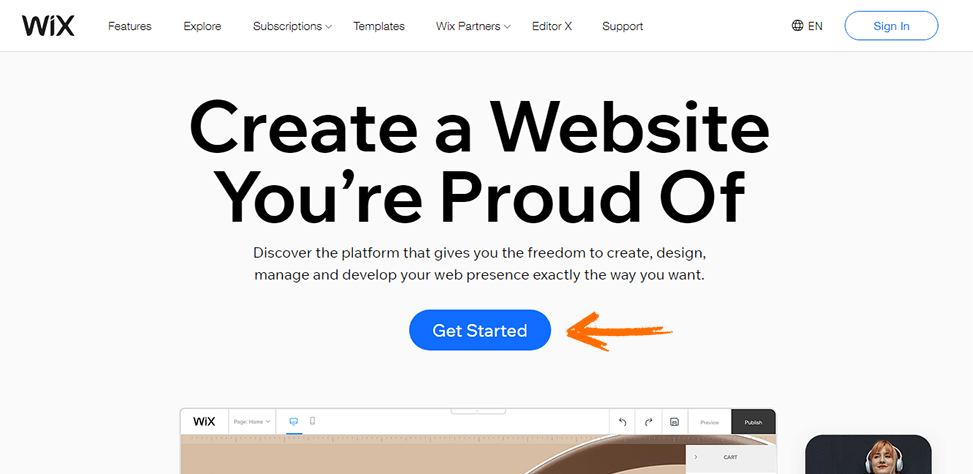
Visit the homepage www.wix.com, and click on Get Started.

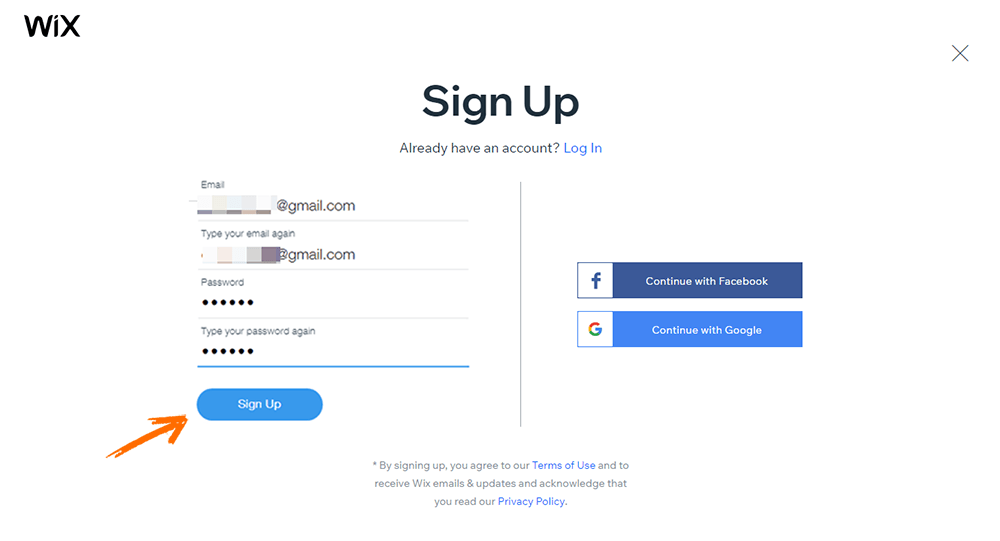
You will be redirected to the Sign Up page. Enter your email write and a new password, then click on the Sign up button.

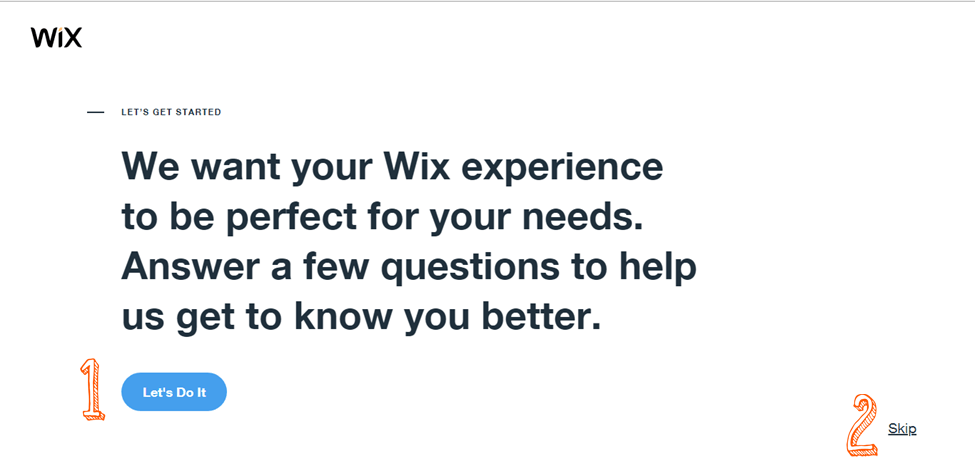
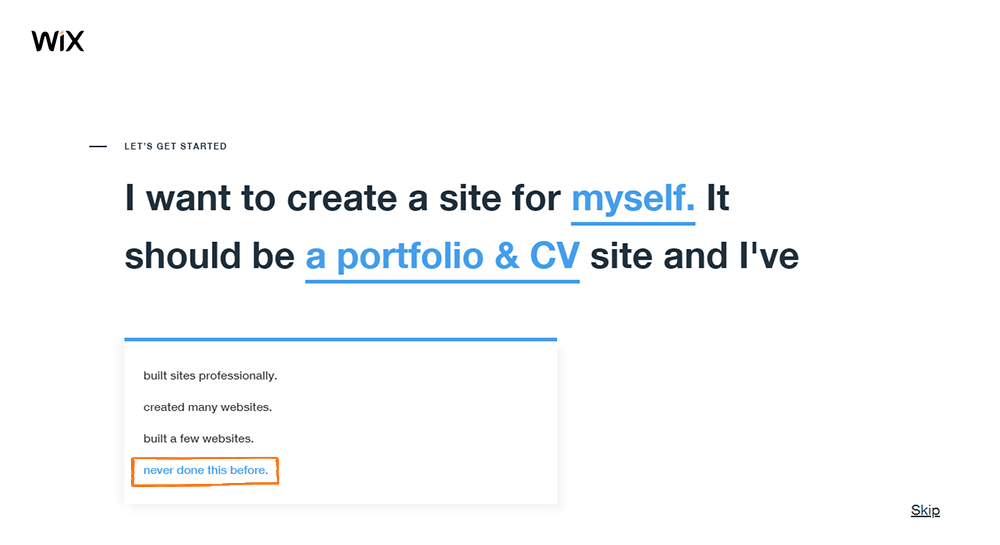
The next step is a little survey to help Wix know well-nigh your needs so they can provide you with the weightier possible experience. You can segregate to wordplay the survey or skip it.

The survey is comprised of just three questions and will take less than 30 seconds to complete. Choose never washed-up this before, as this guide is meant for both the beginners and wide users.

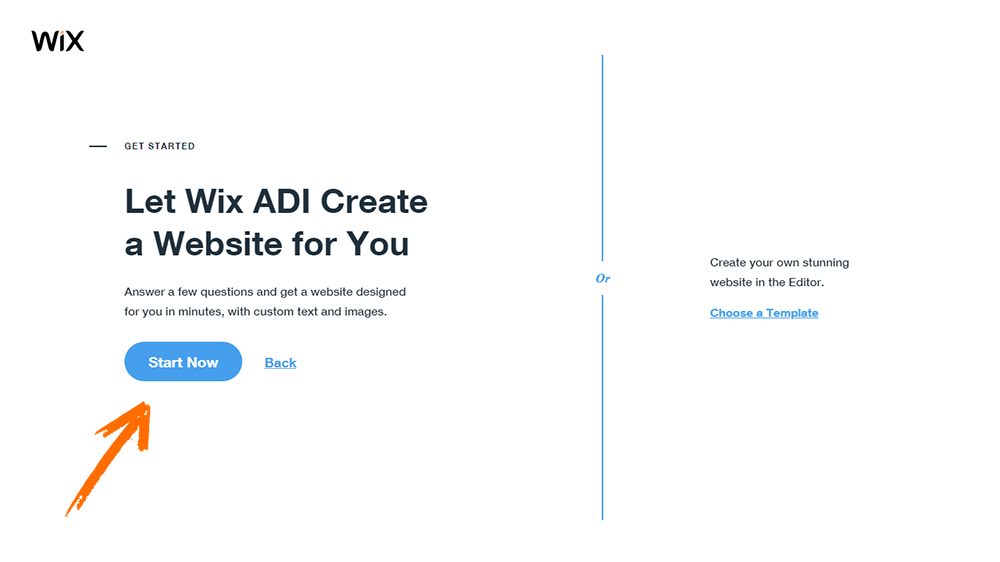
Once you select the last option, you’ll be redirected to the next page where you’ll be given an option to segregate between using the Wix’s Artificial Intelligence Designer or the Wix website Editor to create your website.
Using Wix’s Artificial Intelligence Designer (ADI) to create a portfolio website

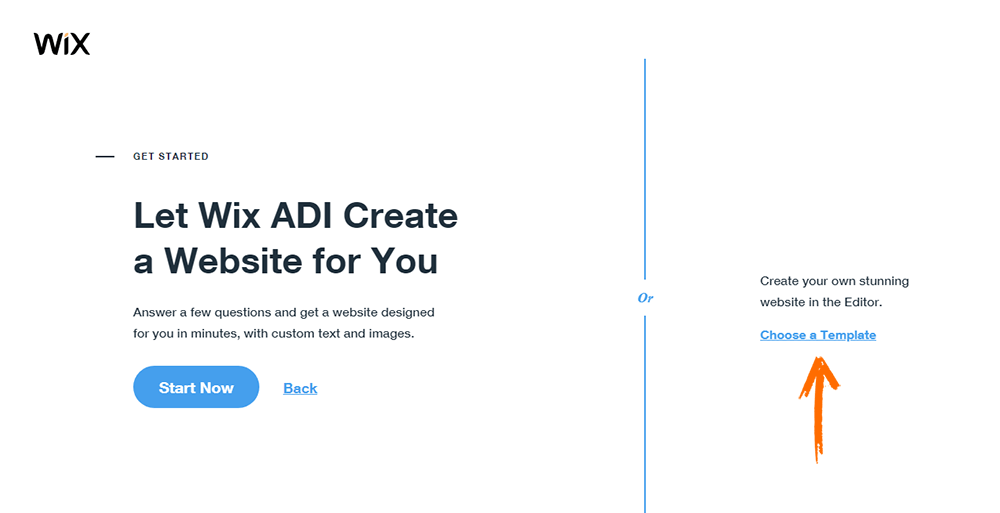
Click on “Start Now” to use the Wix ADI or “Choose a Template” to create your own stunning website using the Wix Website Editor. In this guide, we will be exploring both, starting with the Wix ADI option, which is the weightier option for non-web developers.

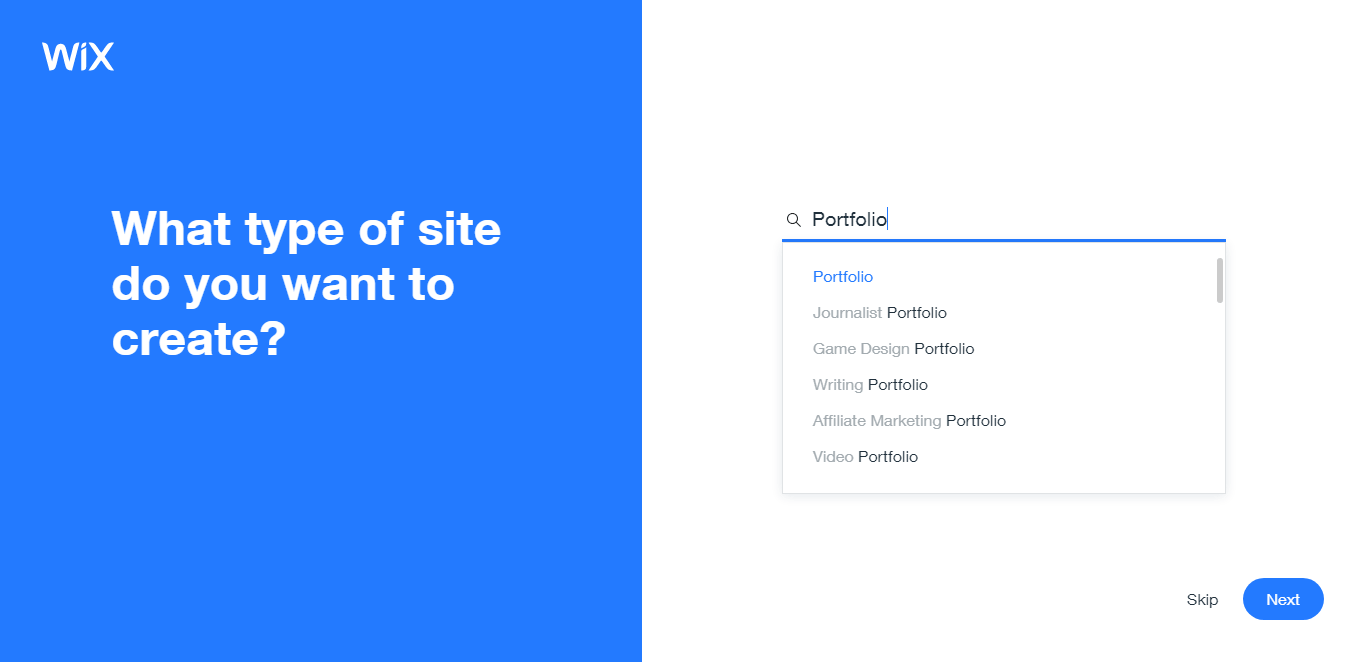
Choose the type of website you want to create; in this case, a portfolio website. Click next to segregate what features you want on the website.

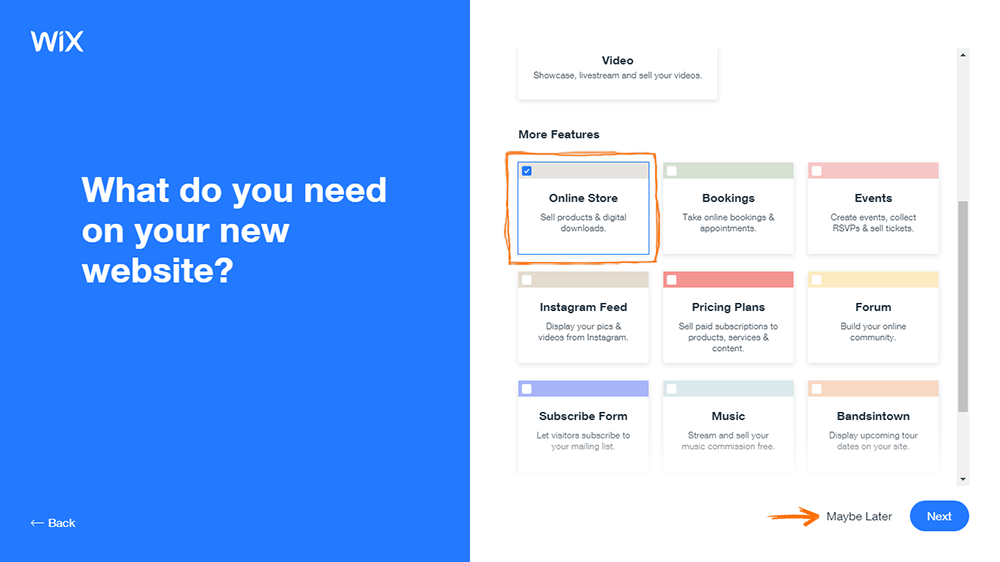
We chose the “online store” here, because we will be displaying our work and visitors should be worldly-wise to contact and rent you. Note that you can segregate to skip this step and add features later. Without that, click on Next.

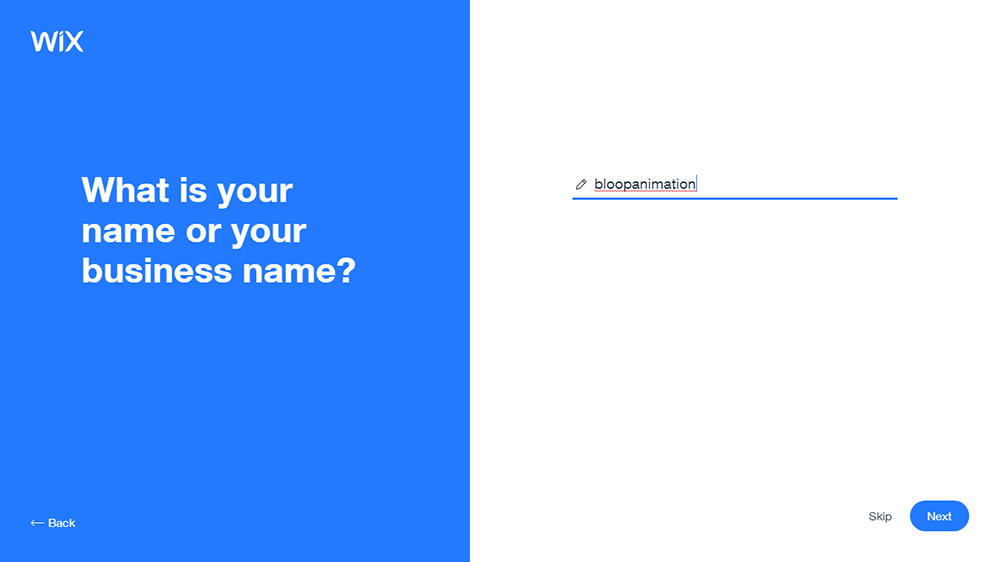
Choose a brand/business name, or use your own name. Whatever you segregate here will be used as your domain name. We used our trademark name, “bloopanimation” as an example. Click Next.

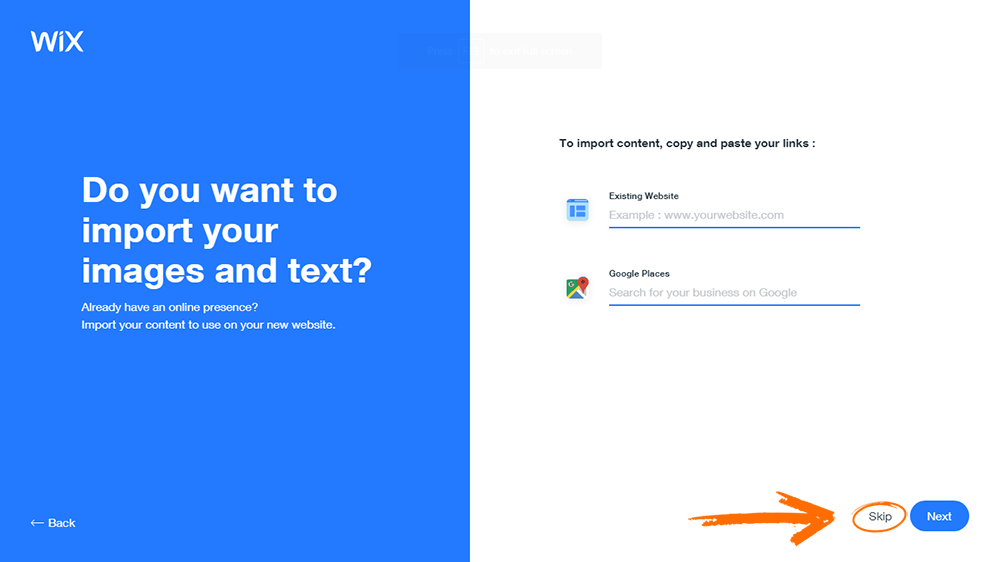
Since we are working on a new project, it is unsupportable we don’t have an existing website or Google places, so we’ll click on “Skip” to review and edit our info.

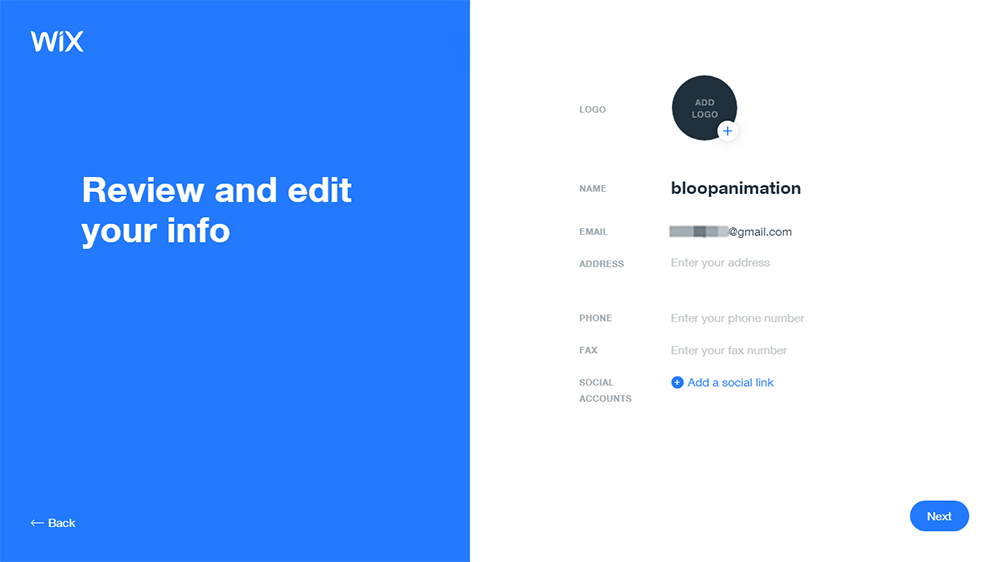
Fill up the fields provided; your email is once there. Add your logo, address, phone number, fax (if you have one), and social finance links.
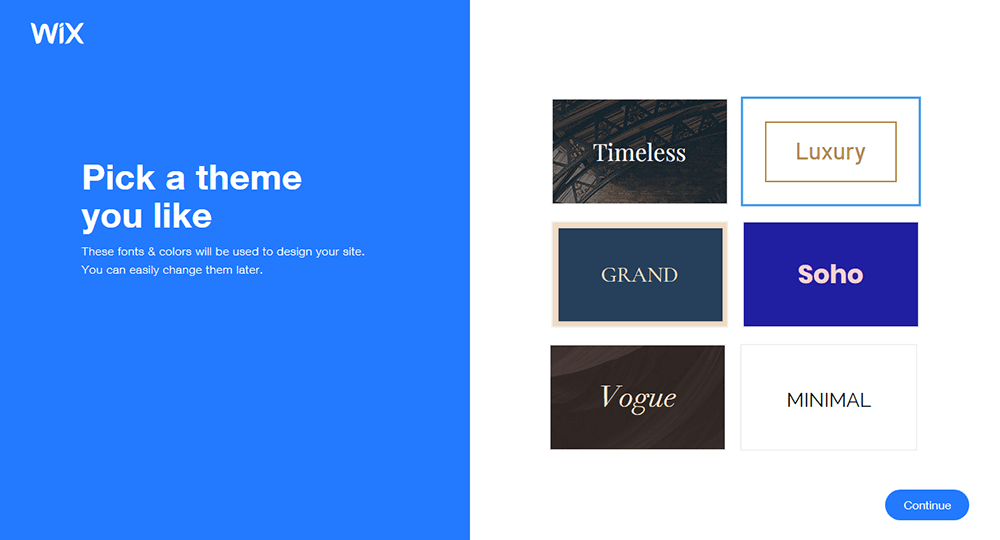
On the next page, segregate a theme for your website (you can hands transpiration themes later). Select one and click continue.

If you uploaded a logo, you’ll have an option to create a verisimilitude palette from that logo. You can skip if you don’t have one, or click “Create Palette” to continue.

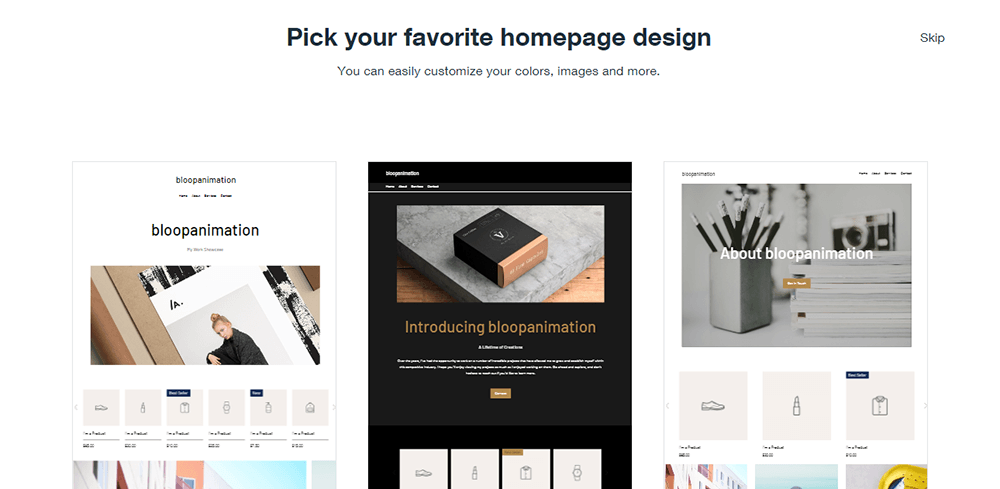
The next step is to segregate a homepage design.

Select any of the displayed designs or skip. You can still transpiration them later. Once you’ve selected a design, you’ll be taken to the Wix ADI Editor.
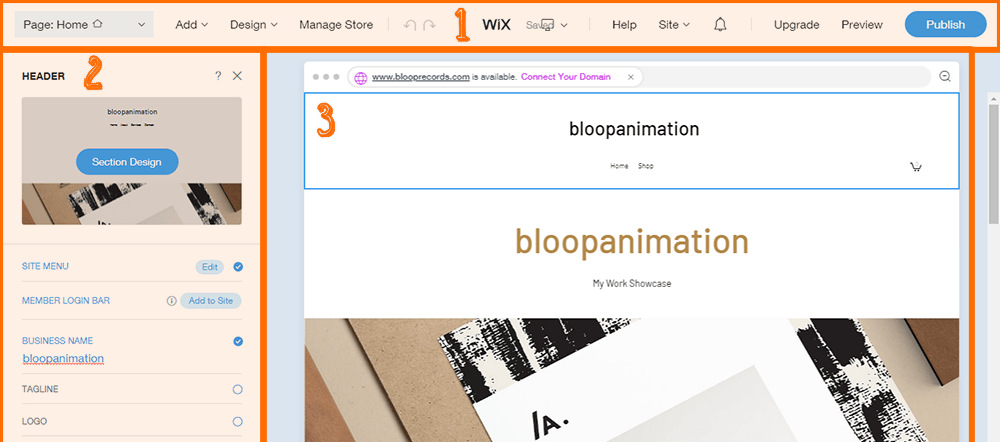
The Wix Editor has three main areas, which are identified in the image unelevated as; (1) Top Menu Zone (2) the Sidebar Area, and (3) the Main Page Area.

It’s important that we take a deep squint into each of these areas and how they function.
Main Menu Area: The main menu zone comprises of the pursuit tabs:
![]()
- A) Active Page Selector: This is where you’ll select a page you want to towards on the main page zone for editing.
- B) Add: This is used to add a new page or a new page section.
- C) Design: This zone lets you transpiration themes, colors, fonts, animations, or page designs.
- D) Manage Store: This is used for setting up an online store. Since our interest is in creating a portfolio, we will skip this.
- E) Undo/Redo buttons: Undo or redo an action.
- F) Help: Wangle the Wix help database.
- G) Site: This tab contains a list of sub-menus like “create a new site”, “my site”, “connect domain”, etc. Our only interest here is the “connect domain”; others are rather straightforward.
- H) Notification bell: All your notifications will towards here.
- I) Upgrade: To connect your domain, you will need to upgrade to a premium account. You can find all the upgrade plans here.
- J) Preview: The preview tab will enable you to preview your diamond surpassing publishing it.
- K) Publish: Once you’re washed-up designing the website and happy with what you saw in the preview, you can go superiority and hit the publish sawed-off to publish your portfolio website.
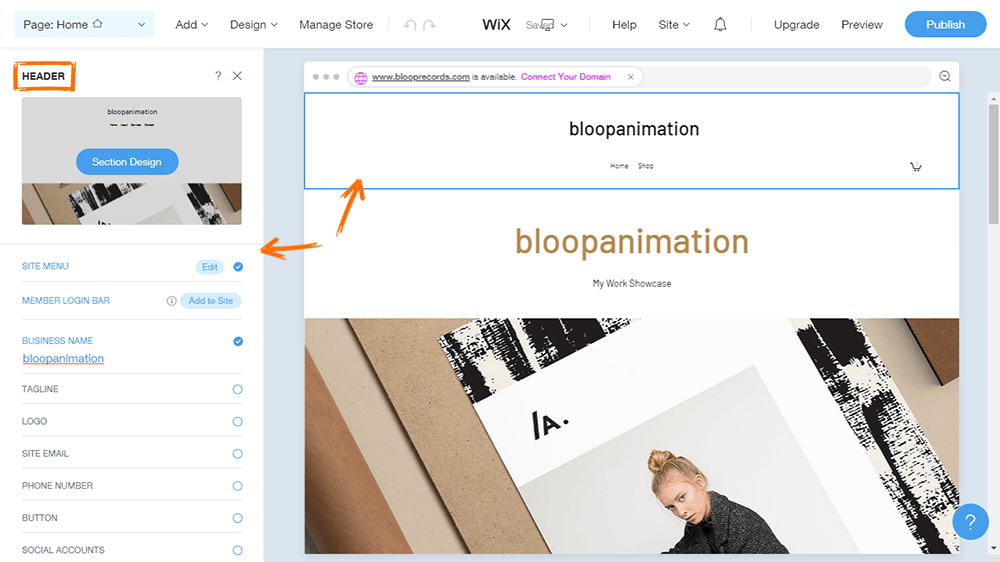
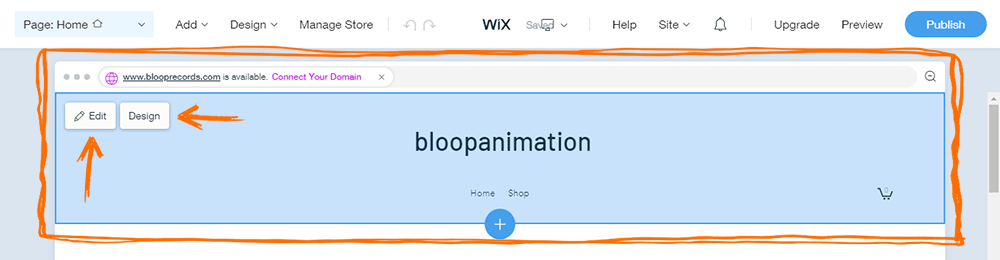
Sidebar Area: The sidebar zone is usually used to exhibit information that is not part of the main page. To begin, click on a section, and it will unshut for editing at the sidebar area. From there, you can transpiration media files like images, edit text, and other things.
Below is a capture of the header section as it appears on the sidebar area.

You can transpiration the section design, add/edit menu, add a membership to your website, and much increasingly from this area. To add any of those features to your website, just click on the trammels box next to it.
Let’s take a squint at some of them:
- Site Menu: Each page you add to your website appears here. You can edit pages, rearrange page order or delete pages.
- Member Login Bar: This full-length is for membership websites.
- Business Name: The merchantry name you chose older is saved here. However, you can still transpiration the name from here at any time.
- Tagline: Set a tagline for the website.
- Logo: Add a logo or transpiration an existing one.
- Site Email: Edit or add a new email accounts.
- Phone Number: Edit or add a new phone number.
- Button: Enables you to add buttons such as the “Contact Us” or “Get in touch” buttons.
- Social accounts: Edit or add your social accounts.
The options whilom are included with the header section. Other sections have their respective features. Click on any other section, and the editing features will towards at the sidebar.
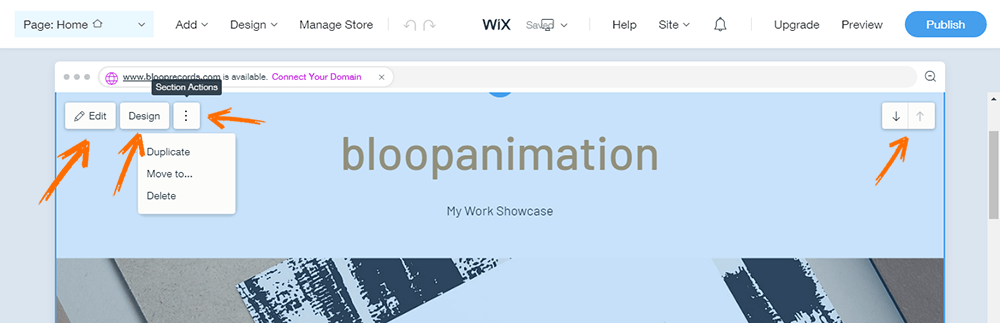
Main Page Area: This is the main viewing zone where you can see your design. The viewer is incredibly intuitive to use. Simply click on a section to edit, reorder/move, design, or delete it from your website.
You can have as many sections as you wish, but we recommend keeping it simple, with 5 or 6 sections. The header and footer sections cannot be moved/reordered but can be edited.
Body Sections: Unlike the header section, you can duplicate, move, delete the soul section. You can moreover edit and diamond it. The two arrows at the top-right are used to move a section up/down. While the “move to...” option in the drop-down at top-left is used to move a section to a particular area.

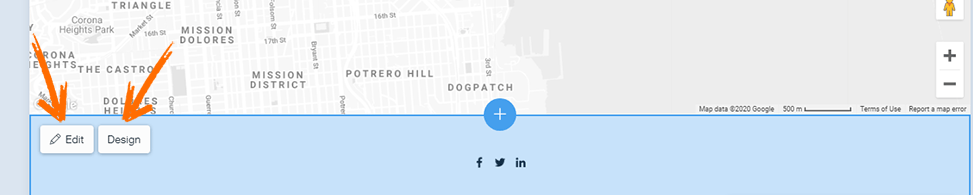
The Footer/Header Sections: Like I mentioned surpassing now, you can only edit and diamond the footer section.


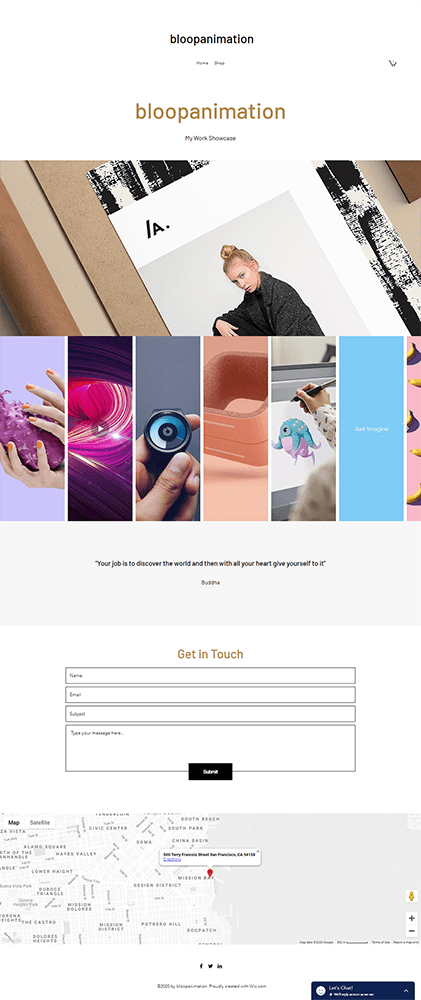
So let's take a squint at our final result. For this example we deleted all pages, leaving only the homepage. Our homepage has six sections.
- The header section
- Welcome section
- Pro gallery section (served as portfolio section)
- The quote section
- The contact section
- The footer section

Using Wix’s website Editor to create a portfolio website
Now that we've seen how the Wix's ADI works, lets take a squint at how to customize our portfolio website by using the Wix Editor. To use Wix website Editor, go to Wix and follow all the steps as stated previously. This time, select the “choose a template” option.

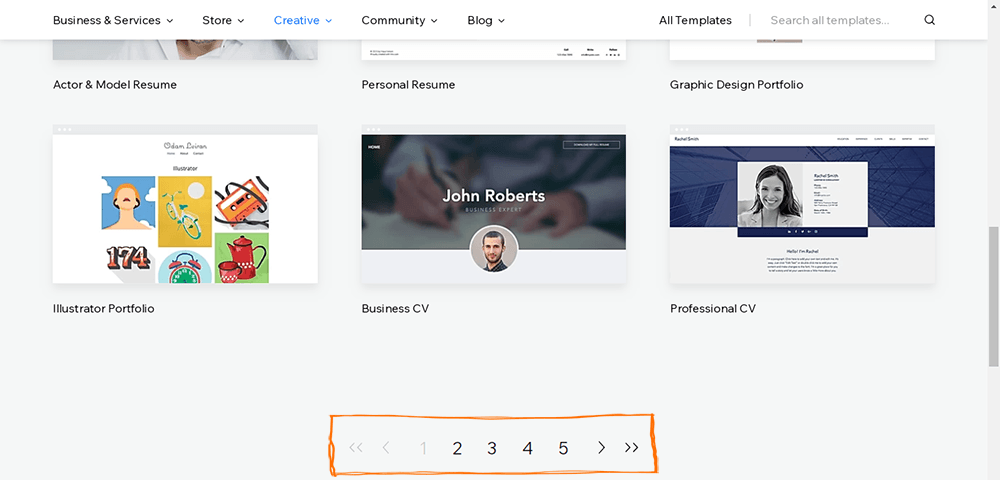
On the next page, you’ll see lots of trappy templates spanned into multiple pages. Scan through and make a choice.

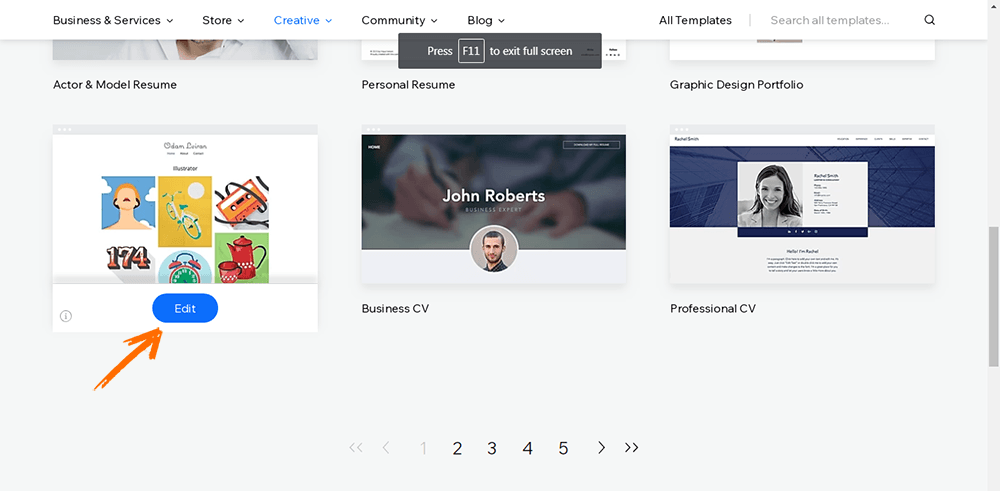
Hover over the template you want to use and click on “view” to preview the template, or “edit” to start working with the template immediately.

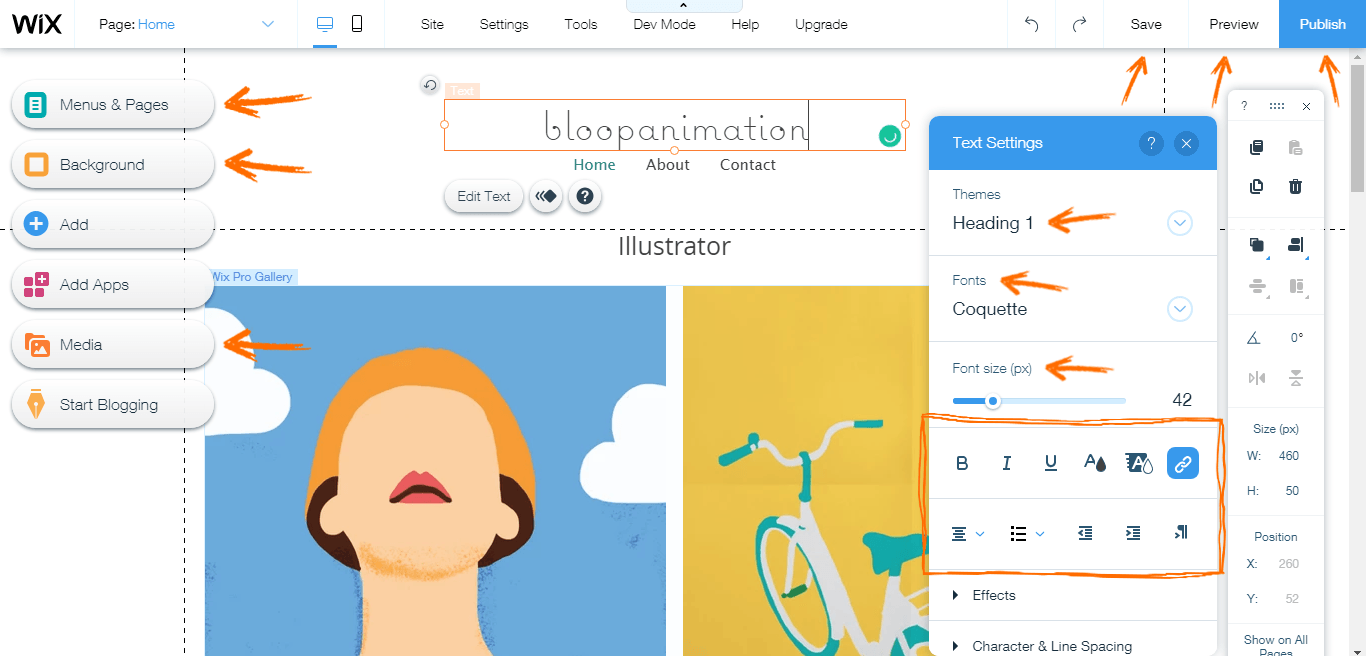
Once you click the “edit” button, it will take you to the Wix website editor. The editor is quite simple and easy to use; let’s take a squint at a few of the features.
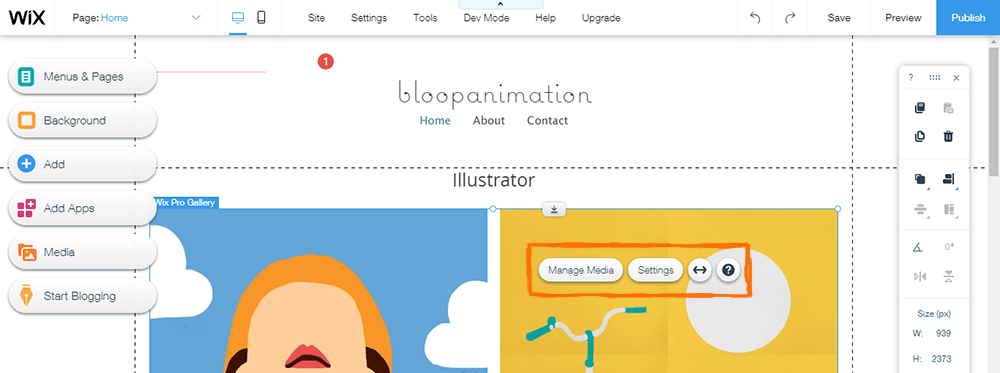
In the image unelevated we double clicked on the title to make editable, so you can hands type your website's title. You can transpiration the heading type, the font face, the font size, font color, and other text formatting options using the “text settings” box. The “text setting” box only appears when you want to edit a text.

You can edit the menu and pages, add a background, and add media to your website. You can click on elements in the canvas to edit them.

You can save or preview your website surpassing publishing it. When you're ready to publish, click on the “publish” sawed-off on the top-right. We recommend saving your work from time to time to stave losing your design.
If this is your first time toying with website diamond you may find it confusing. But Wix's editor is so simple to use, that without playing virtually with it for a bit you'll get the hang of it and finger well-appointed navigating it.
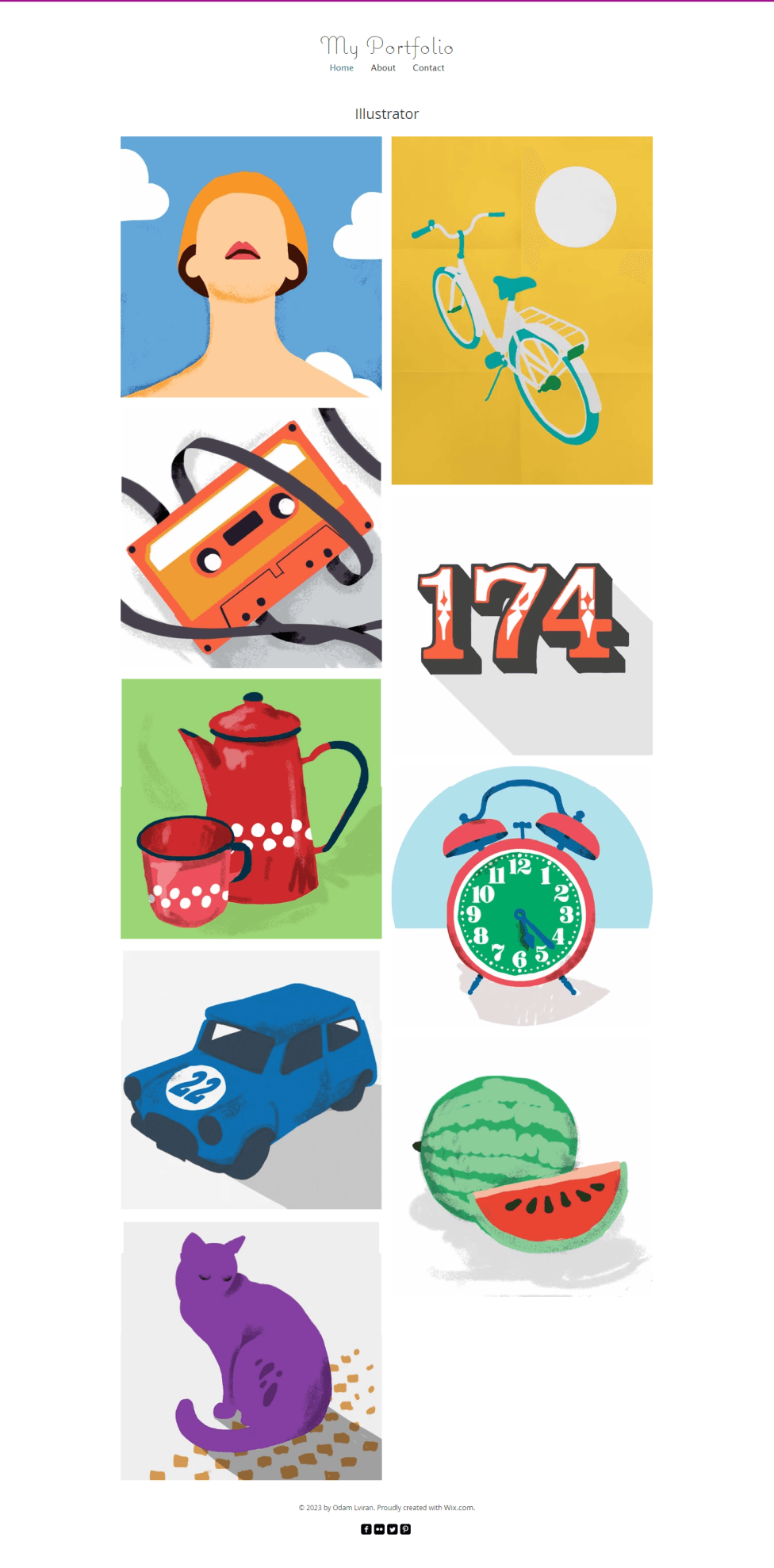
Here's our final result:

Connecting a custom domain to your Wix Site
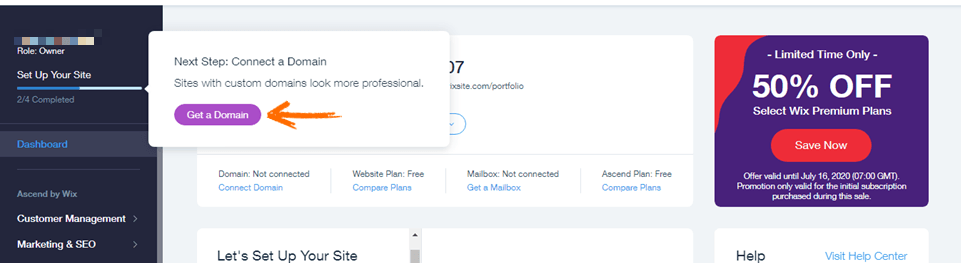
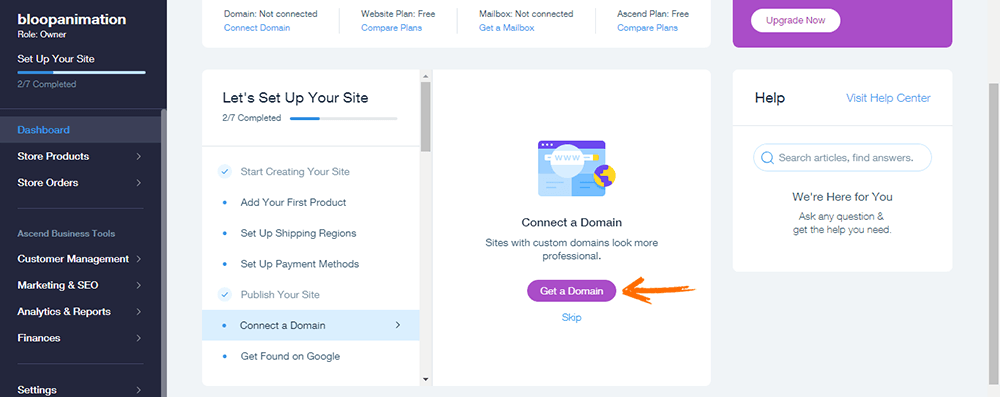
You can connect a custom domain to your Wix site from variegated places on your site dashboard. To connect your domain, go to your worth at the top-right of the page. A pop-up will towards with a call-to-action “Get a Domain.”

You can moreover do this by visiting your profile drop-down or just click on “Get a domain” right there on your dashboard.

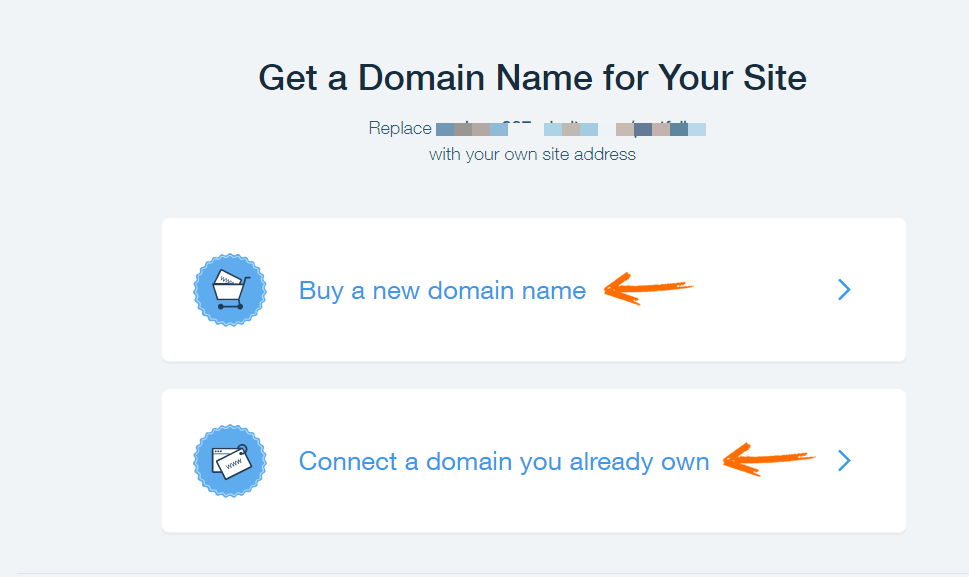
After that, you’ll be presented with an option to buy a new domain or connect a domain you once own.

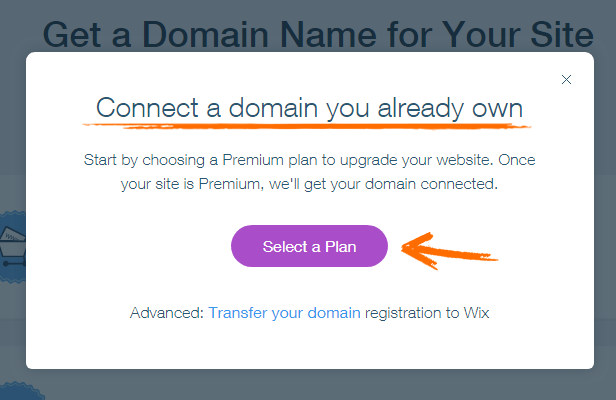
To connect a domain you once own, you must upgrade to a Wix premium plan. Go superiority and upgrade your plan if you wish to connect your once purchased domain.

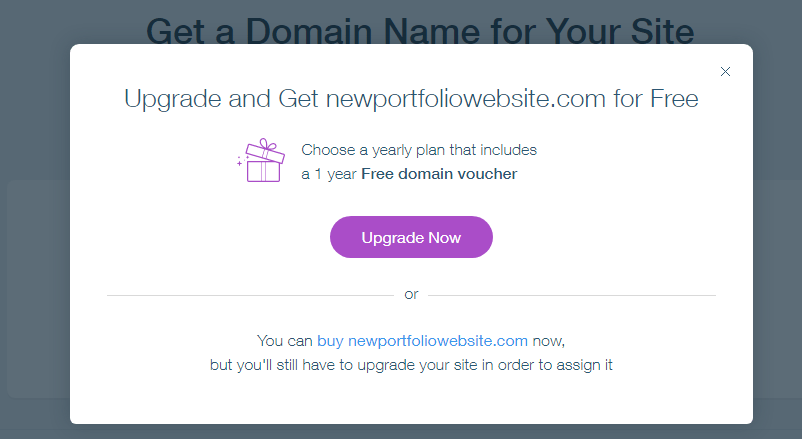
If you don’t have a domain and wish to buy a new one, then click on “buy a new domain.”

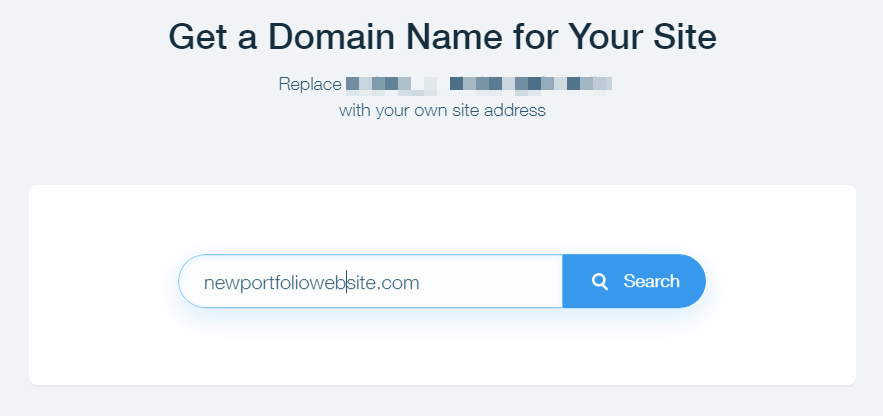
Type the new domain you want to buy and click the “search” sawed-off to trammels If the domain is available.

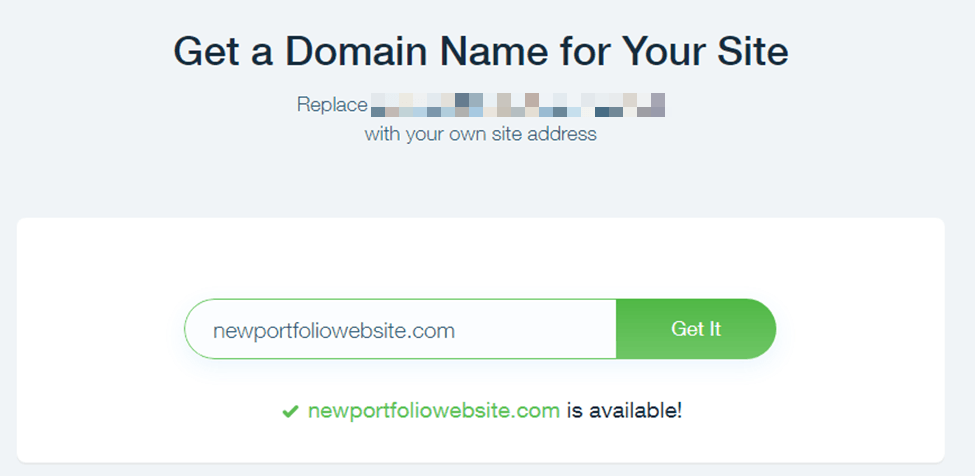
Click on “Get it.” You’ll either upgrade to a yearly plan that includes a 1-year self-ruling domain, or buy the domain and upgrade later.
Note: the domain will not be prescribed to your website until you upgrade.

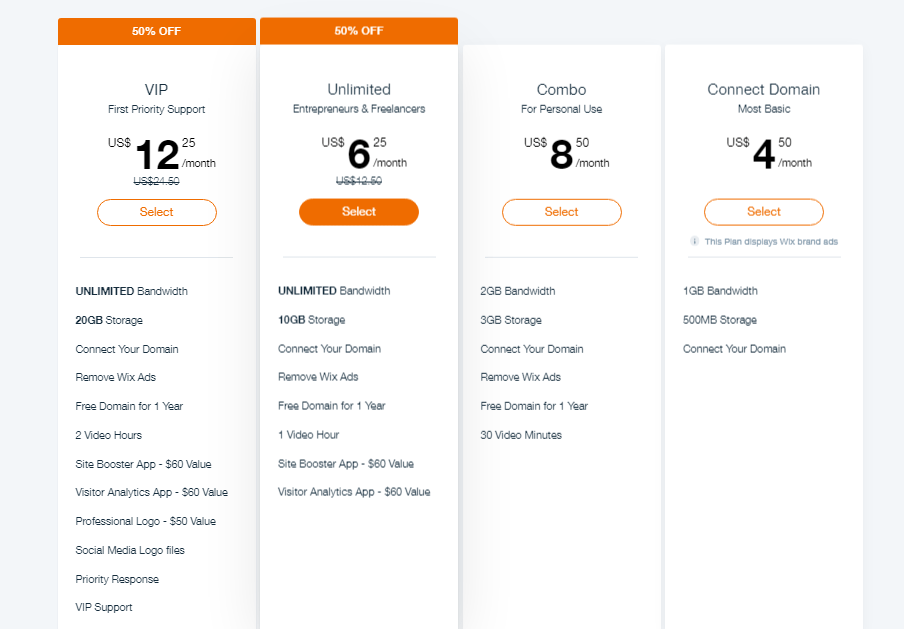
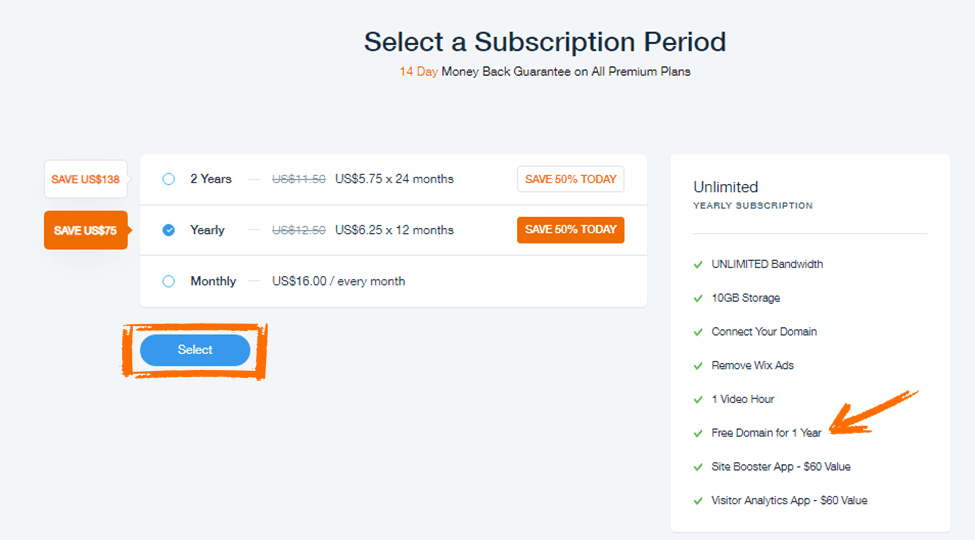
Select a plan to move on to payment.

We recommend the yearly plan so you can get a self-ruling domain voucher and other unconfined features.

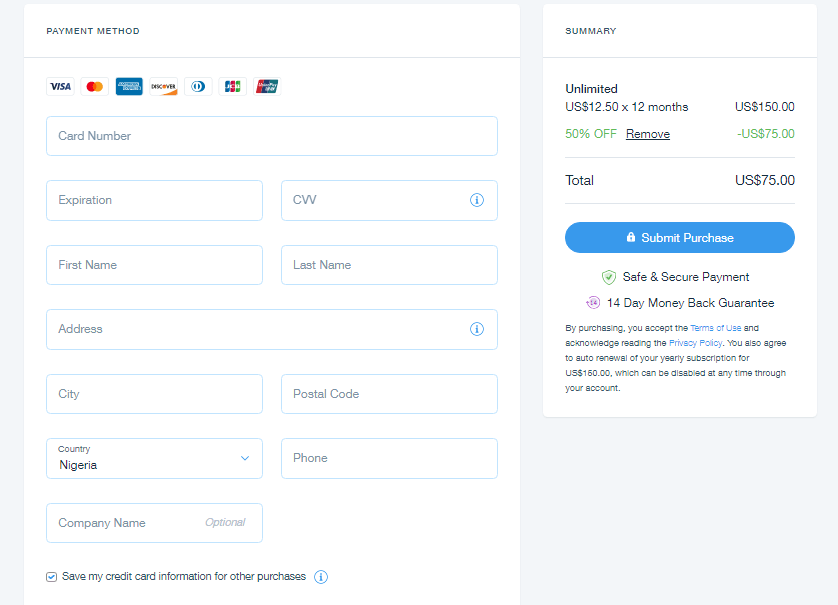
Enter your vellum details and submit your purchase.

Congratulations! your premium plan is up and you're all set to build your portfolio website!
How to get your portfolio website online using Bluehost web hosting
If you you plan to use WordPress (the most popular Content Management System) to diamond your portfolio website, then using Bluehost for hosting your site is the weightier option for beginners.
In this section we'll take you through the unshortened process of setting up a hosting worth on Bluehost, register a domain, install and vivify WordPress on it.
Why Bluehost?
Bluehost is one of the most popular, reliable, and trusted hosting companies in the world. We've used Bluehost to host Bloop Volatility in its first few years (before switching to Kinsta, which is a increasingly heavy duty hosting service aimed at websites with heavy traffic and e-commerce needs) and it's been the quickest most affordable option for many others like us.
How to create an worth on Bluehost and install WordPress
1. Getting started
To create an worth on Bluehost, visit www.bluehost.com and click on the “Get Started Now” button.

2. Select a hosting plan
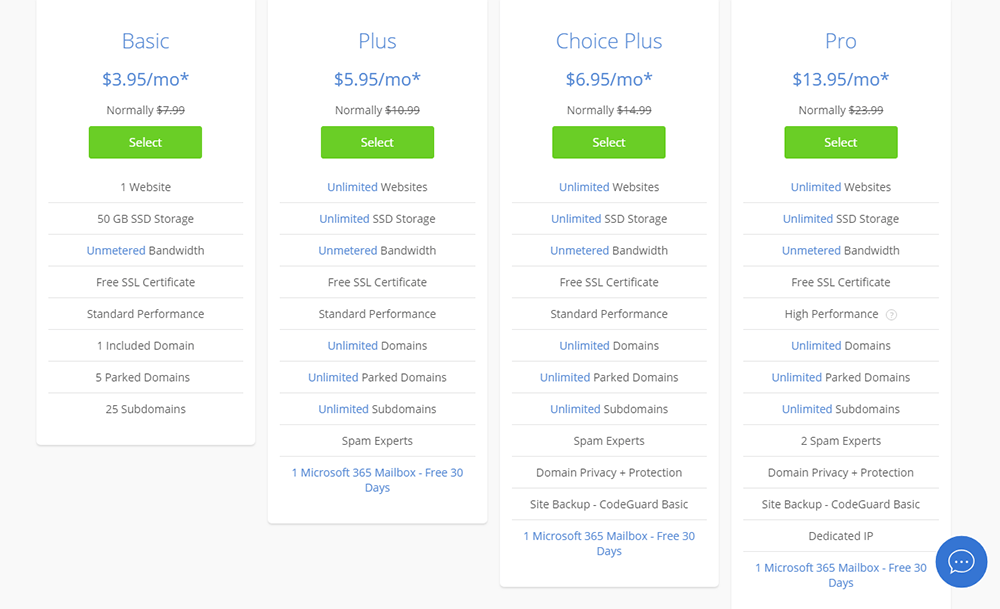
The purpose of your project determines the weightier hosting plan for you. If you are creating a portfolio website, you should probably go for the vital plan.
The good thing well-nigh Bluehost is that when your website starts getting a lot of traffic, you can unchangingly upgrade to a higher plan without any effect on your website. Bearing that in mind, we will be signing up with the vital plan for our portfolio website.
With shared hosting, which is widely used and affordable, we can hands install and vivify our WordPress website. Unlike in Virtual Private Server (VPS) hosting, server management, and platform patches are handled by hosting providers of shared hosting. So, we don’t need to worry well-nigh all those.
Let’s squint at the Bluehost shared hosting plans and their features.

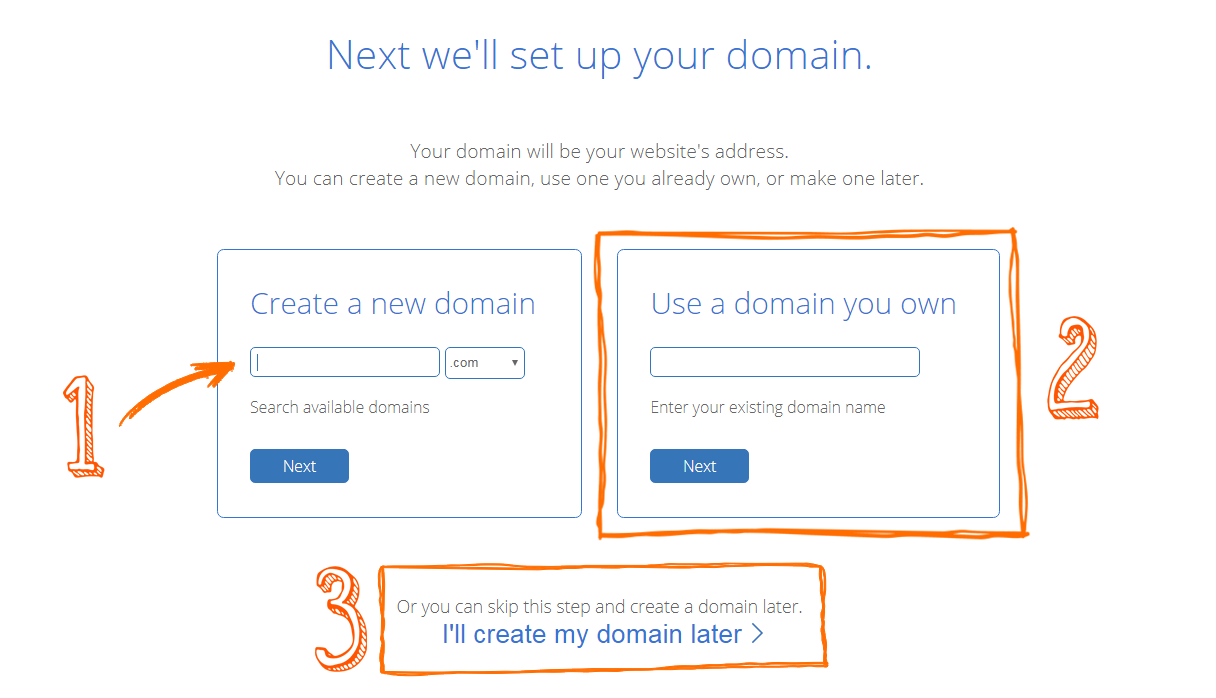
3. Register a domain name
At the whence of this guide, we went over choosing a domain name. Now that we have chosen a hosting plan, we can finally register that domain name.
Thankfully, Bluehost gives you a free domain for the first year when purchasing a hosting plan.

We have three options to segregate from.
- Create a new domain
- Use a domain you once own. If you segregate this option, you’ll have to point the domain nameservers to Bluehost hosting. Click here to learn increasingly well-nigh setting up nameservers.
- Skip and create a domain name later.
For the purpose of this guide, we'll go with the first option.
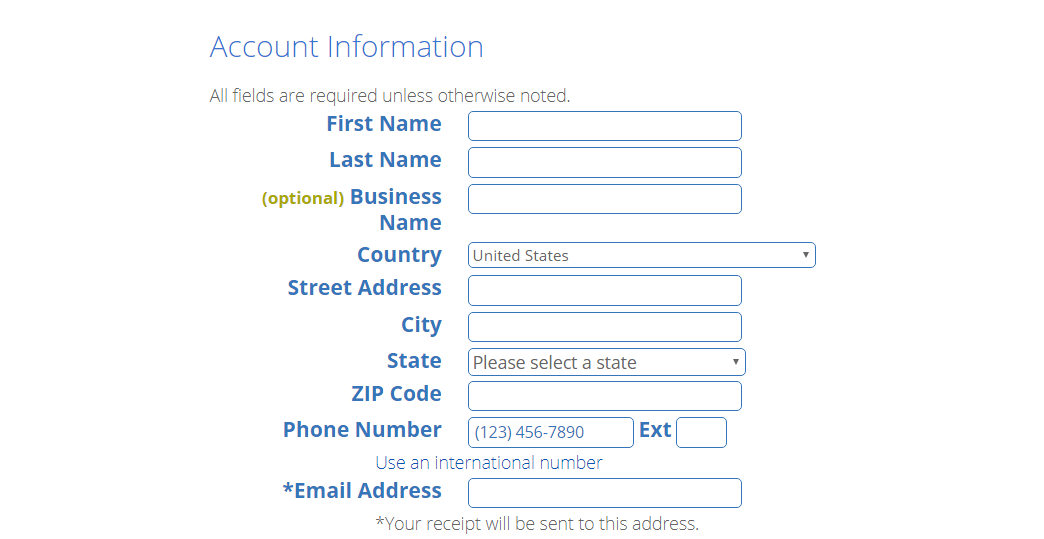
4. Create your account
Once you click “Next” without providing your domain name, you’ll be taken to the next page where you’ll either create a new worth or login if you once have an worth with Bluehost.

Fill out the worth information and proceed to the next step.
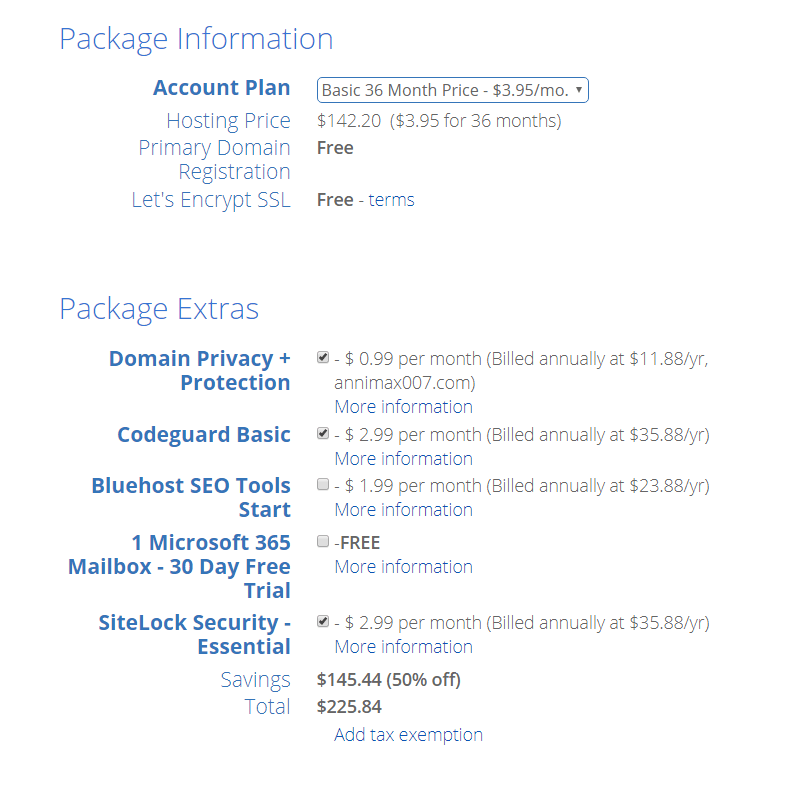
5. Segregate Package information and extras.
Choose your worth plan depending on your budget; you can go for 12 months or more. You’ll notice that the longer the plan is, the cheaper the monthly price will be.
Basic 12 Months Price - $5.95/month - $71.40/year
Basic 24 Months Price - $4.95/month - $118.80/year
Basic 36 Months Price - $3.95/month - $142.20/year

You can segregate any of the pursuit extra packages:
- Domain Privacy Protection: Financing $0.99 increasingly per month (billed annually at $11.88/year). Domain privacy will protect your personal information (e.g., your name, email, country, and address) from the public view. This is recommended only if you want your domain information anonymous.
- SiteLock Security: Financing $1.99 per month (billed annually at $23.88/year). This add-on verifies your email address, physical address, and phone number. This full-length is needed if you intend to prove your points to your customers.
- CodeGuard Basic: Financing $2.99 per month (billed to the end of hosting term). This provides uneaten security by letting you replacement your website regularly.
- Bluehost SEO Tools Start: Financing an spare $1.99 per month (billed annually at $23.88/year). Bluehost's SEO tool that can help your website's rankings on search engines.
- 1 Office 365 Mailbox: Comes self-ruling for the first 30 days. It is an email platform powered by Microsoft.
I recommend subtracting the Domain Privacy package. The rest are a bit of an overkill for portfolio websites in my opinion.
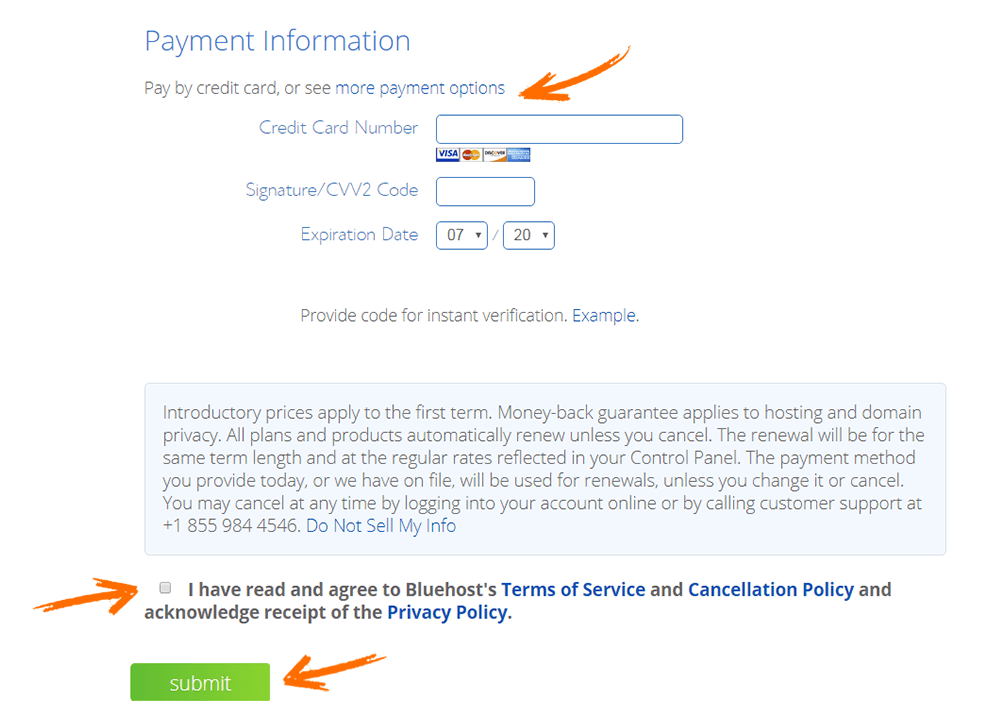
Next we'll add our payment information and submit. If you don’t want to pay with a credit card, you can click on “more payment options” to pay with PayPal.

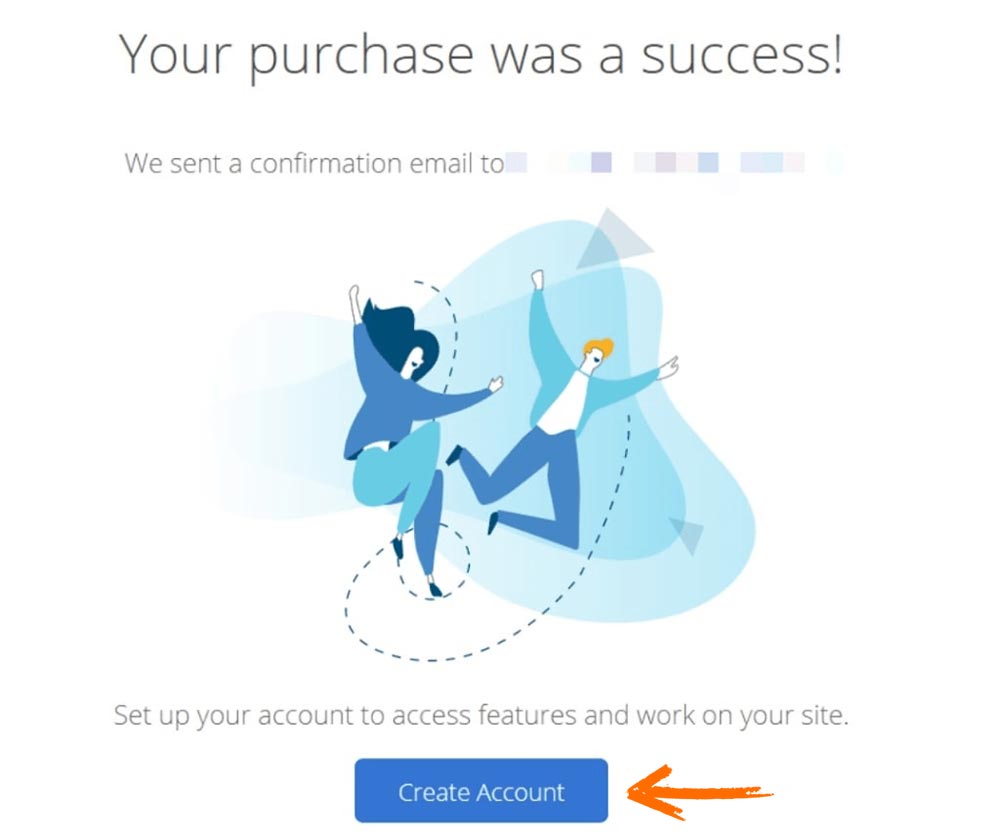
Once you’ve entered all information correctly and clicked “submit", you’ll receive a confirmation email and a congratulatory message. You have signed up to Bluehost successfully! Click the “Create Account” sawed-off to continue.

Bluehost usually creates a site for you automatically without registration. However, you can delete this site by going to "Manage Site," click on "Settings," then scroll lanugo to the marrow of the page and delete it.
- WordPress installation using Bluehost’s “One-click Installation” button
After signing up on Bluehost, the next thing to do is to install and vivify WordPress. With Bluehost’s “One-click Installation” for WordPress, you can seamlessly install WordPress in one click and in no time.
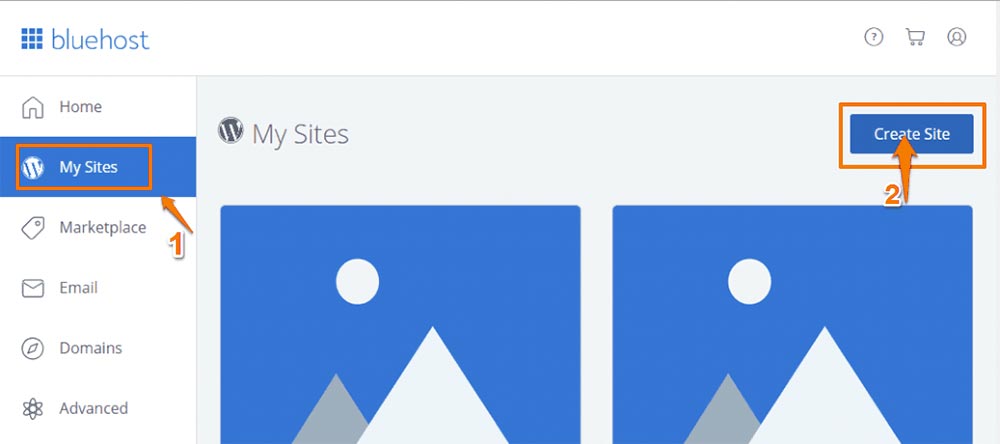
a) Log into your Bluehost account. From your dashboard, click on “My Sites”, and then on “Create Site.”

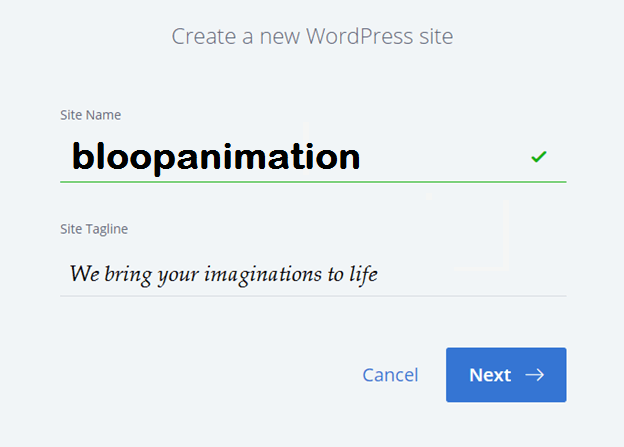
b) Enter a name and site tagline for your new WordPress site and click on “Next”.

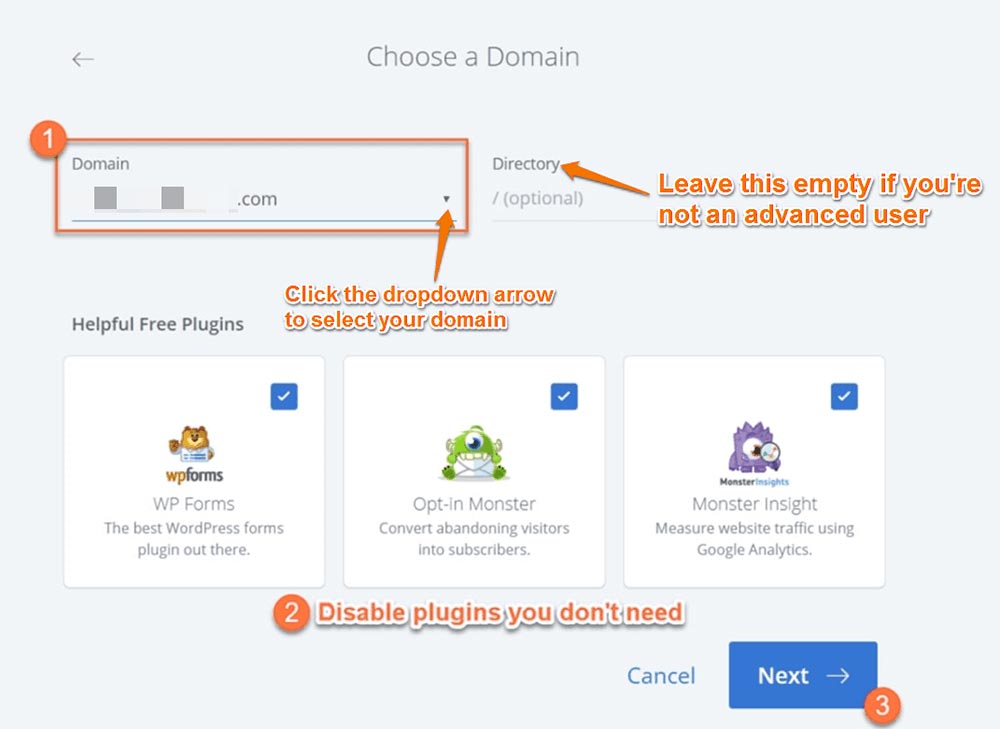
c) If you registered a domain, from the dropdown arrow, segregate a domain you want to use for your portfolio website. Be sure to uncheck the boxes for the plugins you don’t need.

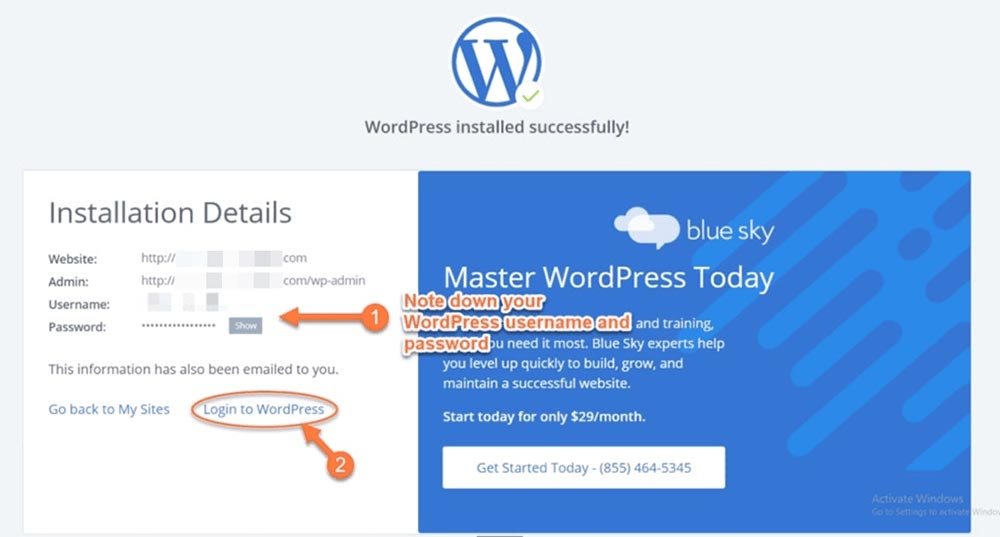
Write lanugo your WordPress Username and Password, and click on the “login to WordPress” link to continue.

Now that we are washed-up with the WordPress installation, we need to get a template to diamond the very squint of the website. We'll imbricate that extensively in step 3.
How to get your portfolio website online using Kinsta
Kinsta is a premium Wordpress hosting service. It is the fastest, safest one we've found, and has superb consumer service. I simply can't recommend them enough.

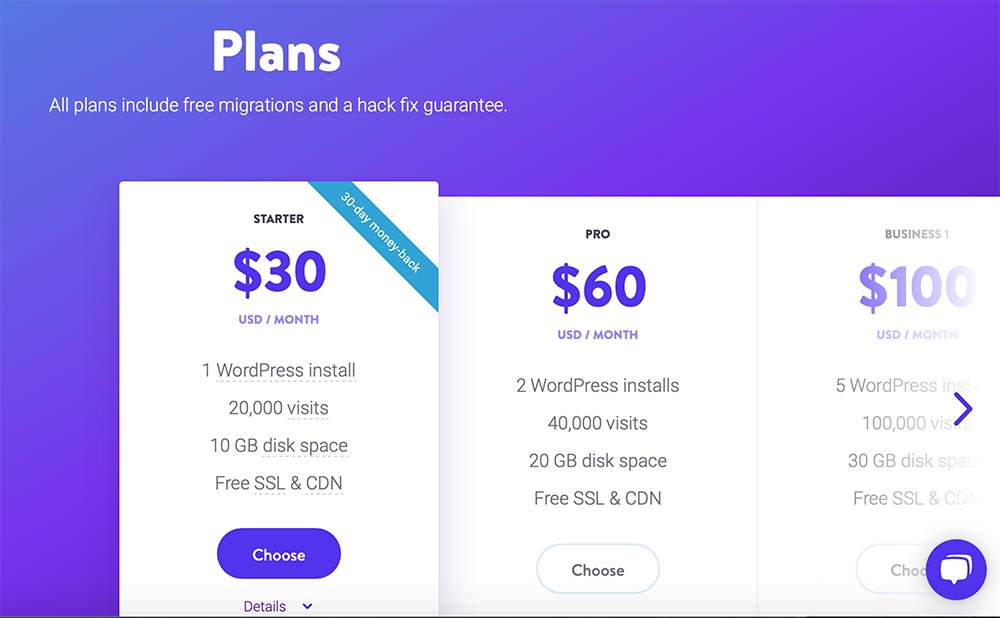
They aren't cheap, with the cheapest plan starting at $30/month, but they are increasingly than worth it.
All plans come with a free Wordpress migration, which ways Kinsta will transfer your unshortened website for you from your previous hosting service, and set it all up for you.
Their plans moreover come with a free CDN, will-less daily backups, 24/7 spanking-new support, and a free SSL certificate. Most hosting services tuition for these type of add-ons.

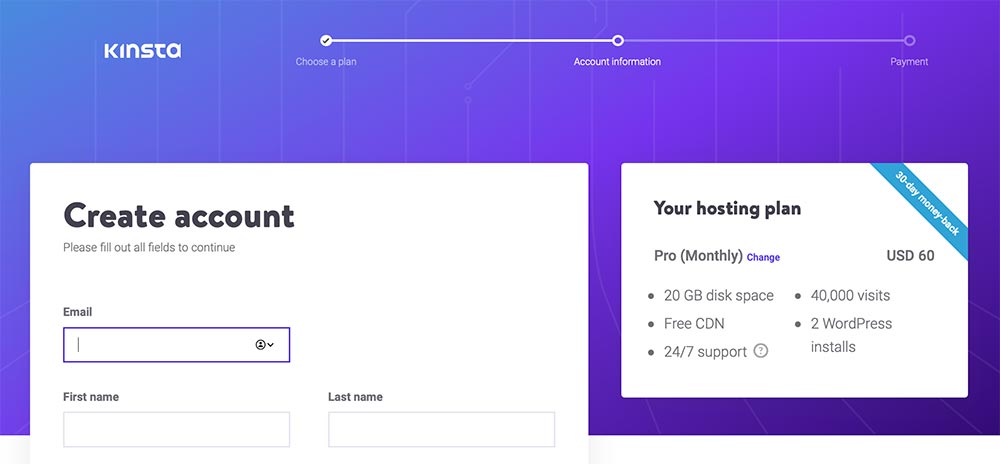
After picking a plan, simply go through the checkout process, and the kind people at Kinsta will guide you through the rest of the process.

Once your Wordpress website is set up, the rest of the process of designing your website is the same as any other hosting service, and we will imbricate that in step 3.
Step 3: Diamond your portfolio website on Wordpress using a theme (free / paid)
In this part we'll be working in WordPress to show how to get and set up a new theme. We will start with the installation of a zippo theme (which we unquestionably covered in step 2), lanugo to the installation of some self-ruling and premium themes.
If you are hosting your WordPress website on Bluehost or other hosting providers, you have the self-rule of using any theme (both self-ruling and paid) for your website. We recommend staying yonder from nulled or croaky themes to stave installing malicious files into your website, thereby making it vulnerable for hacking.
X Theme - our most recommended premium theme
Before we imbricate some recommended self-ruling and paid themes, we want to show you how to set up what we consider to be one of the weightier themes out there - X. It is the theme we use at Bloop Animation, and my go-to x theme whenever I set up a website.
X is made by themco. hey make 2 versions of the theme: X, and Pro. Pro is just a increasingly customizable version of X. For most people I'd recommend sticking with X.
To get X, thought, we'll have to go to Themeforest.
Getting premium WordPress themes from Themeforest
There are so many trusted premium theme websites, but we recommend Themeforest. Themeforest is the number 1 premium theme vendor, and they have a theme for pretty much any purpose, including portfolio websites.
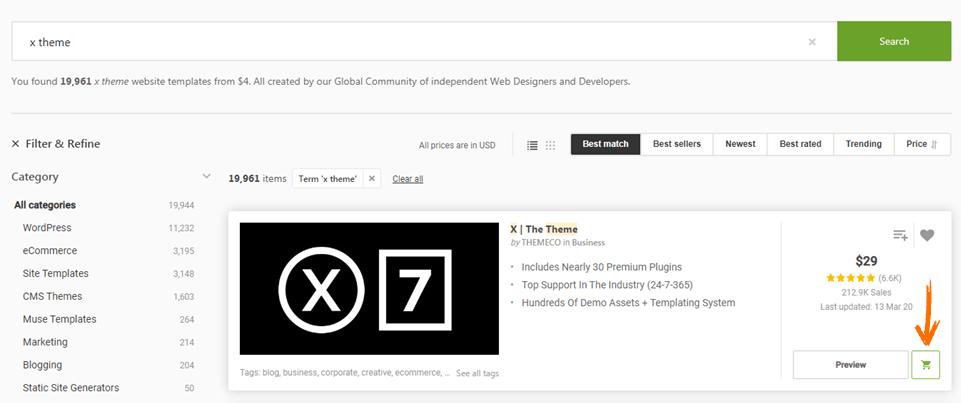
So lets go to themeforest.net. In the search box, type “x theme” and click Search.

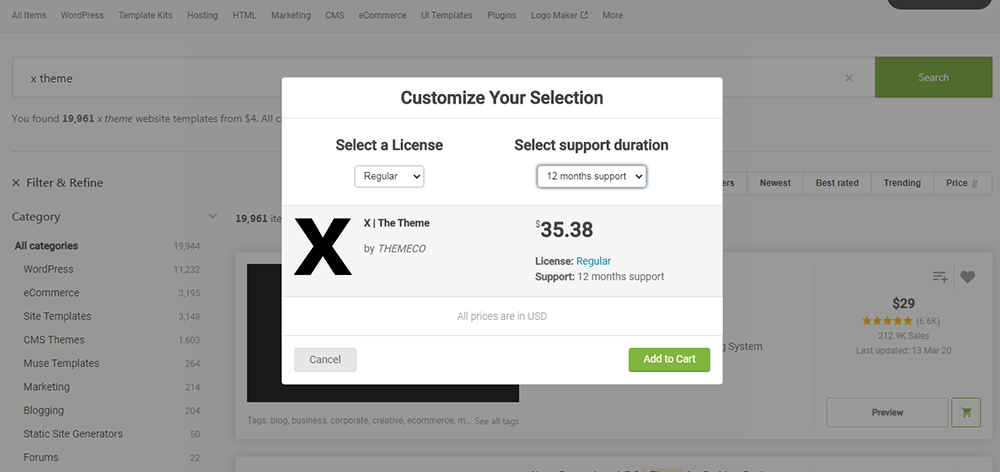
The first result should be the theme we're looking for. Click on the shopping cart icon to add it to the cart.

A pop-up will towards with options to segregate between Regular and Extended License, and between 6 and 12 months support. For this project, we are going with the regular licenses with a 12-month support plan, which financing $35.38 in total.

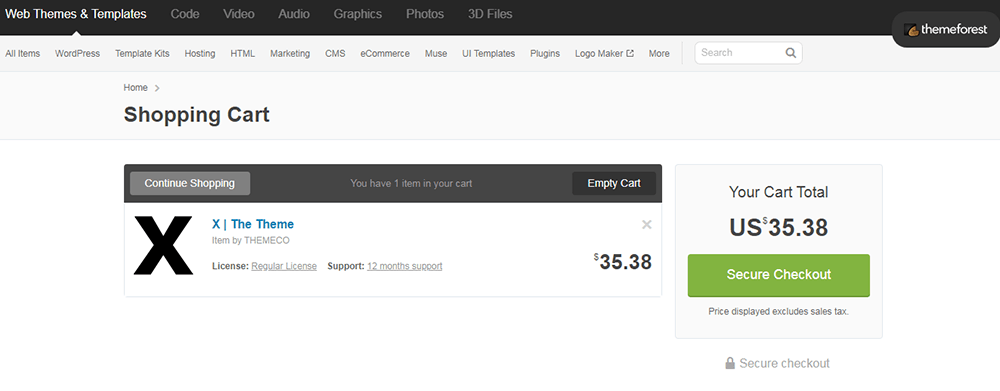
To continue, click Add to cart, and then on Go to checkout.

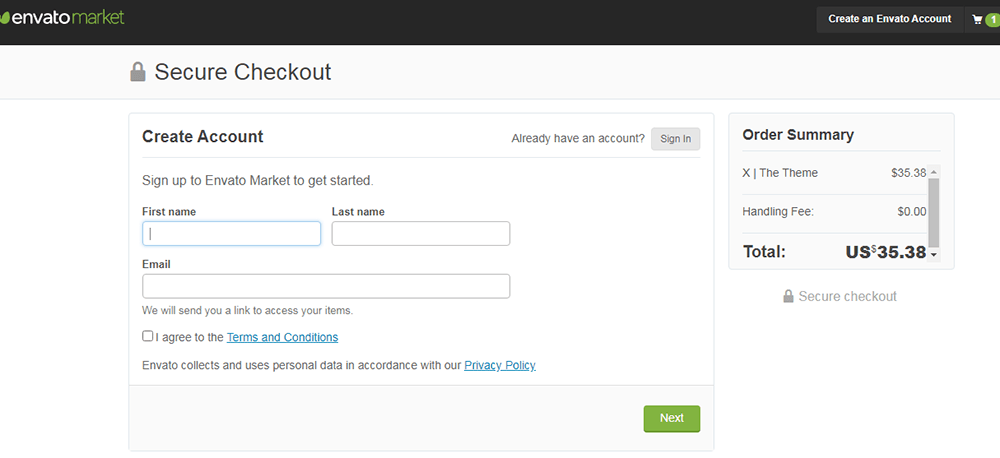
After clicking Secure Checkout, you'll need to create an worth or sign in to an existing worth if you have one.

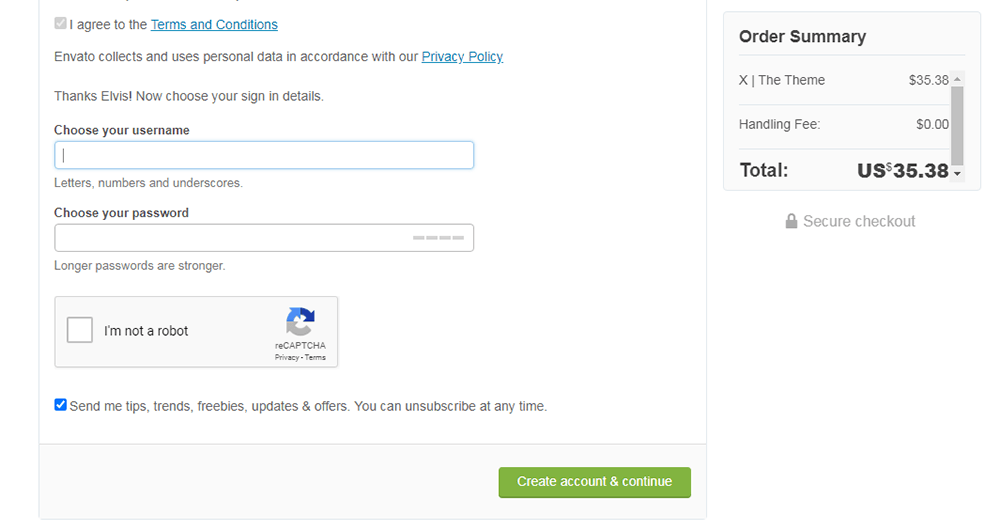
Choose a username and password to create an worth and continue.

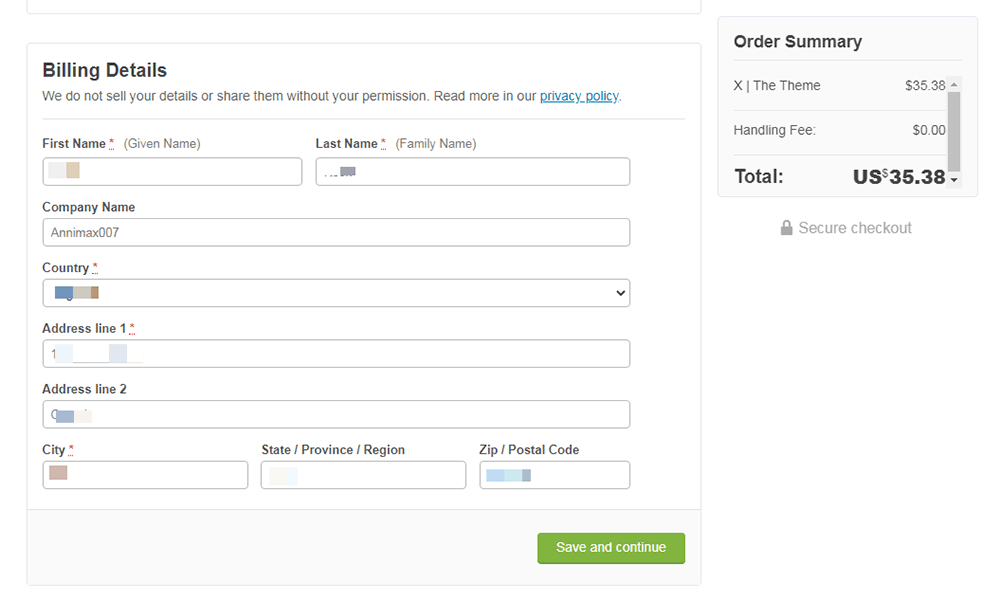
Next, fill in your billing details and click on save and continue.

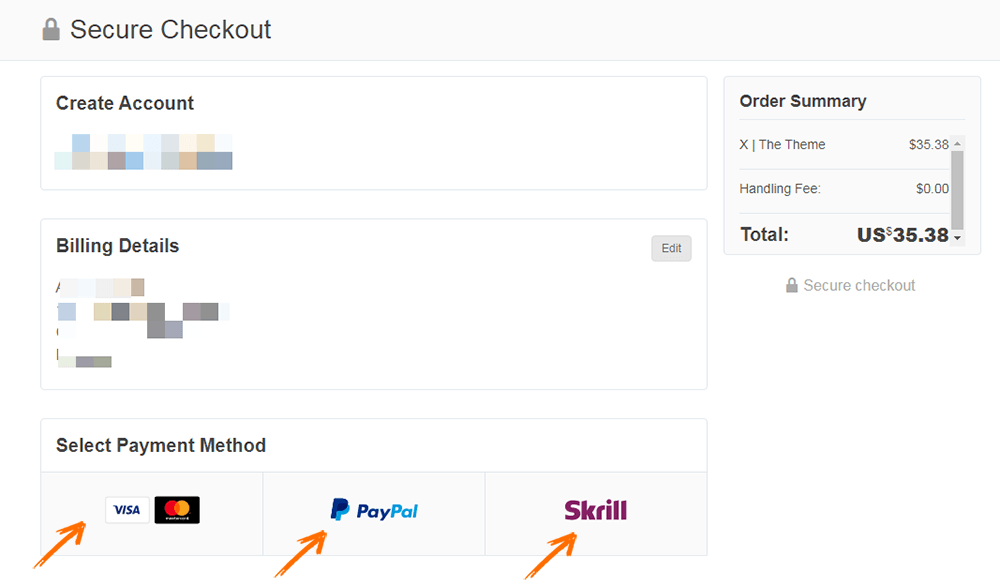
Choose a payment option and well-constructed the transaction. There is a credit card, Paypal, or Skrill option.

Once your payment is confirmed, you'll receive a confirmation email from ThemeForest. The theme will be widow to your ThemeForest account.
Accessing and downloading your themes without purchase
After you've purchased the X theme, you'll need to download the theme file surpassing installing it in your Bluehost hosting, where you've zingy WordPress already.
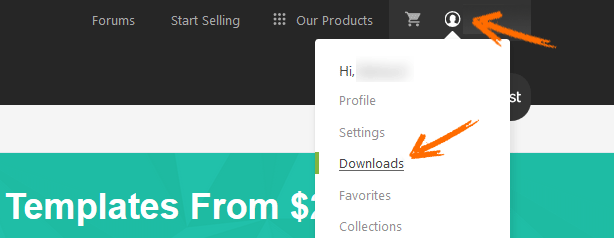
To do this, log into your ThemeForest account, hover over your username at the top-right, and click on downloads.

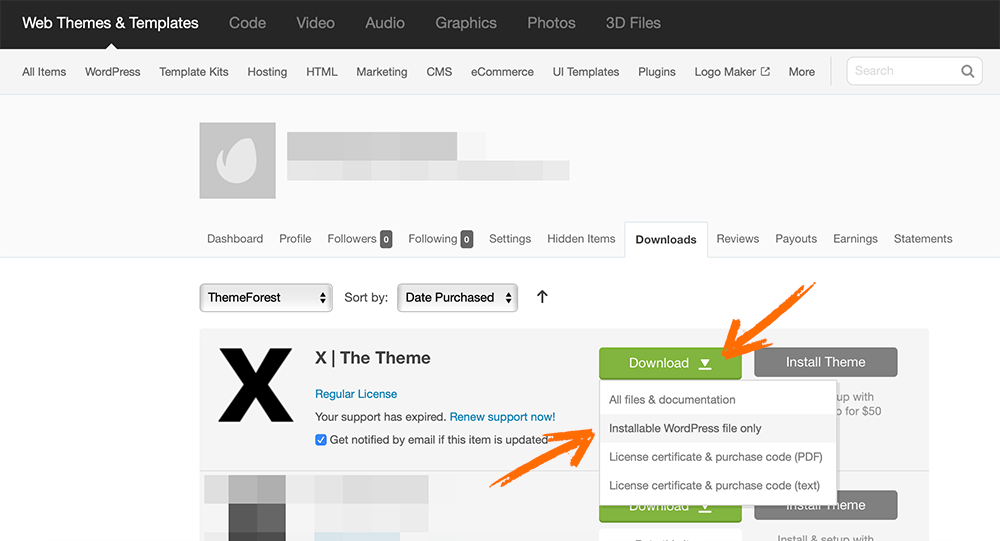
On the downloads page, you'll see all the themes and items you purchased from ThemeForest. Click on the download button next to the x theme and then select Installable WordPress file only to download the theme. It will download the file in zip format.

Installing the theme
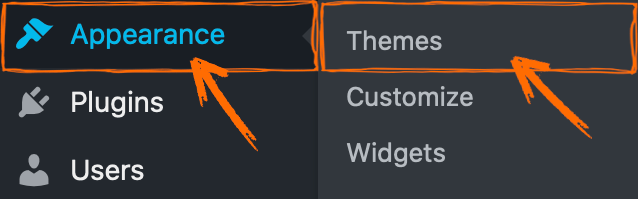
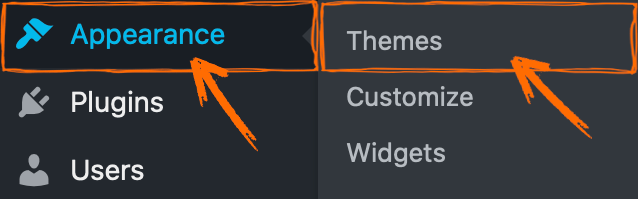
After downloading the theme files from your ThemeForest account, log in to your WordPress worth you installed on Bluehost. Once logged-in, hover your mouse over to the “Appearance” section and select the “Themes” sub-menu.

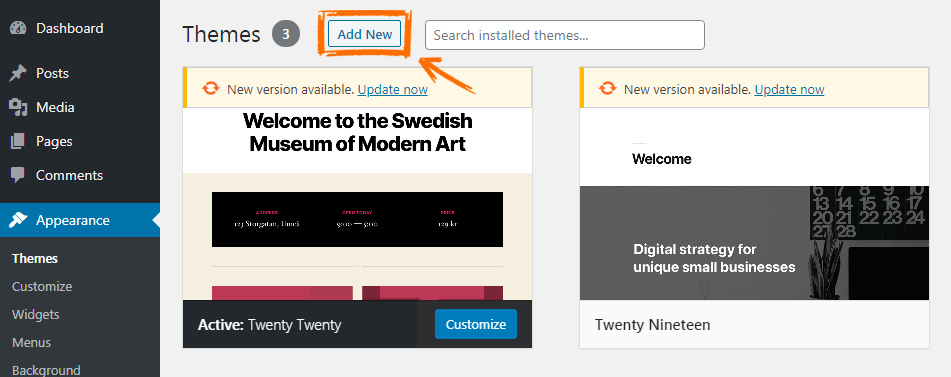
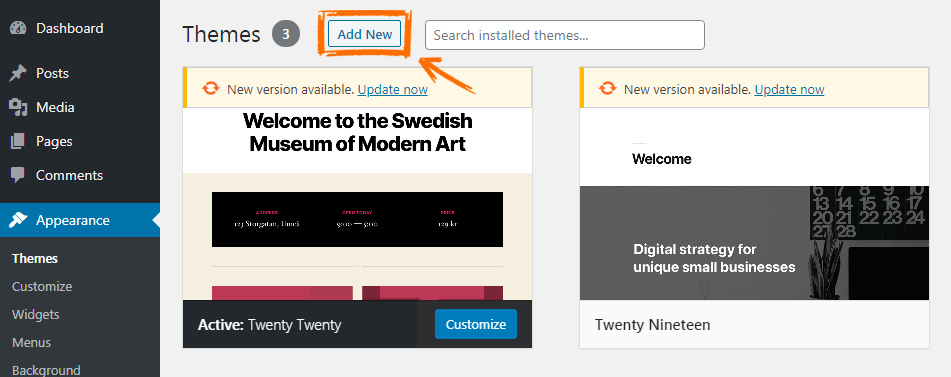
On the next page, click Add New.

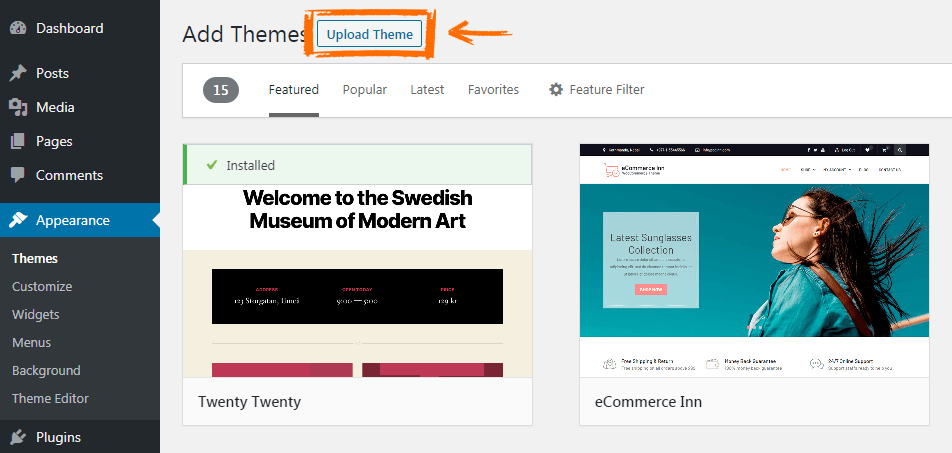
Then click Upload Theme.

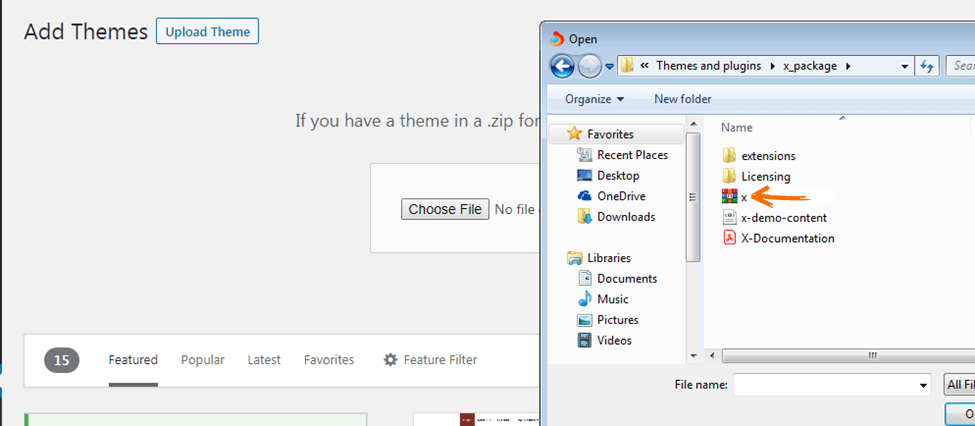
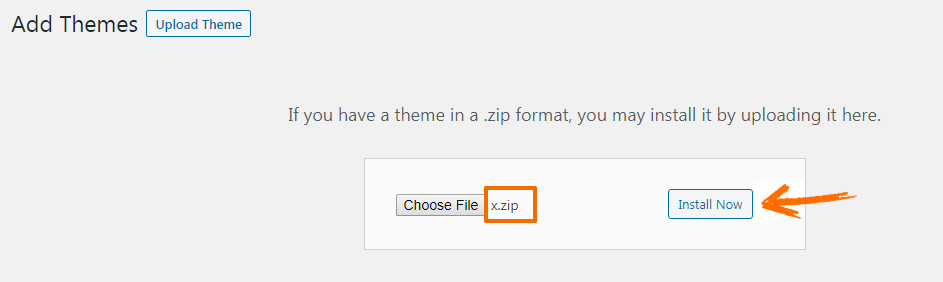
Install the theme file by selecting the Choose file option. Locate and select the zip file you just downloaded.

Click the Install Now button to install the theme.

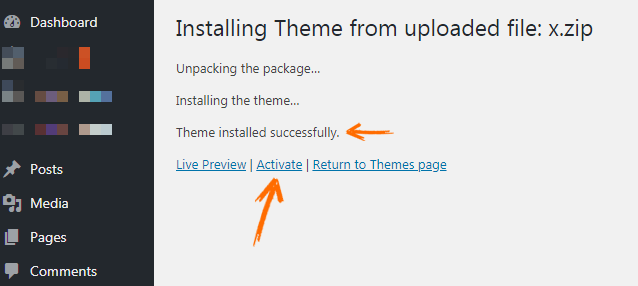
It will take a few seconds or minutes to install, depending on your internet connection. Once the installation is successful, you will see a message like this:

Click on activate to vivify the theme. You will be redirected to the theme's dashboard.
Validating Your Theme
To validate the “x theme”, submitting the license lawmaking that comes with your purchase for verification.
To get the purchase key from ThemeForest, follow these steps:
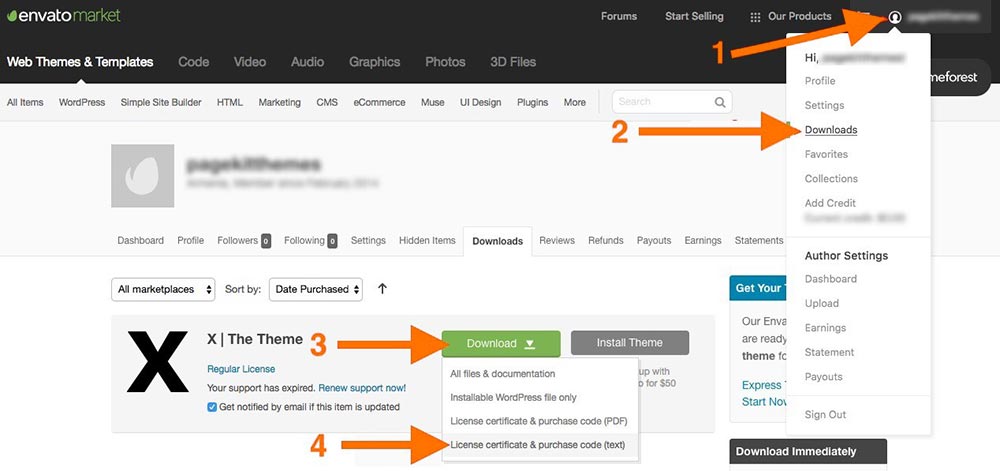
- Log into your worth and click on your worth name at the top-right section of the screen.
- From the dropdown menu, click on the “Downloads”.
- Click on the “Download” button next to the “x theme”.
- And then, click on “License certificate & purchase code” in the dropdown to download the product information text file.

Search for Item Purchase Code in the text file, and you will find the purchase key to use in product validation.
Now that you have your product license, throne over to your WordPress installation, and wangle the product validation page as follows:
Go to X > Validation.
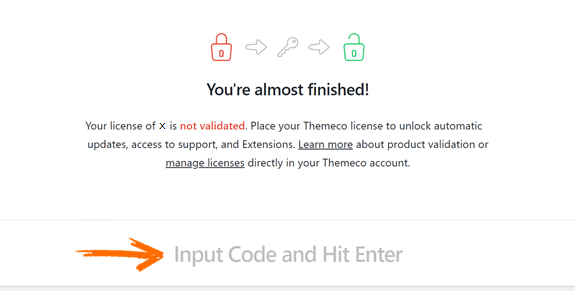
You will see an input field where you add the license number and hit enter:

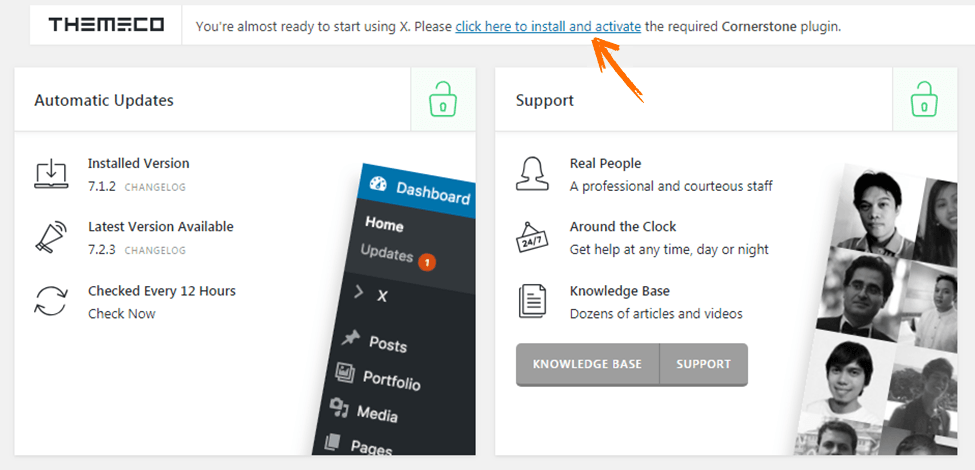
If everything goes right, you will get a success message. Now, install the required Cornerstone plugin.

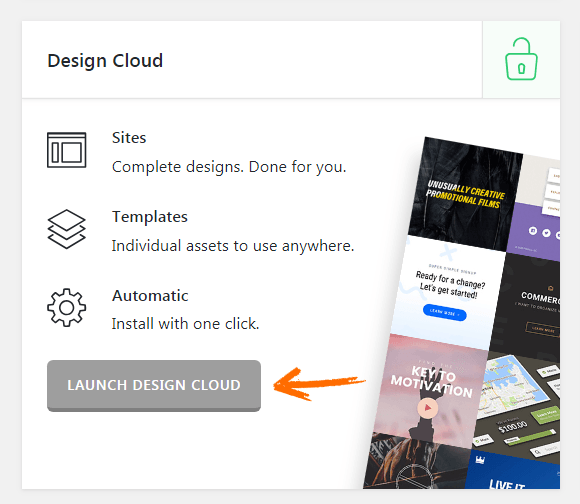
Click on X to go to the X theme, dashboard. Click on the Launch diamond cloud.

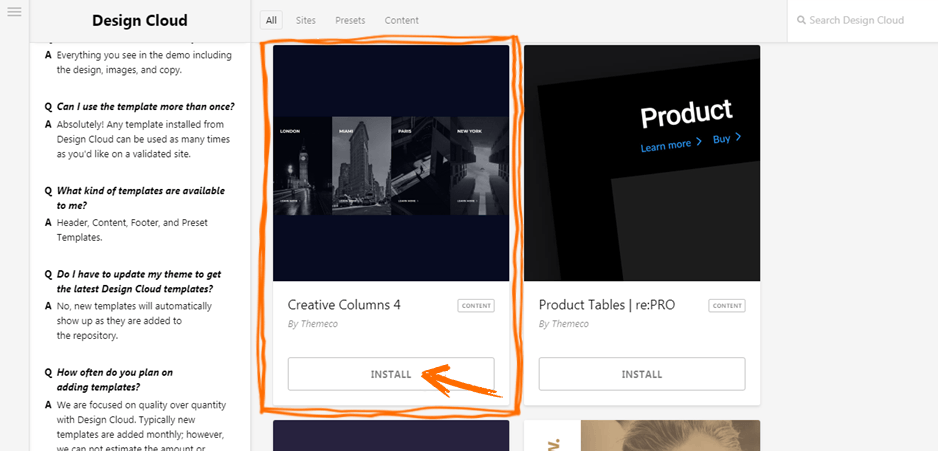
On the Design cloud, you'll see many creative, trappy themes. Segregate the one you like and click on Install.

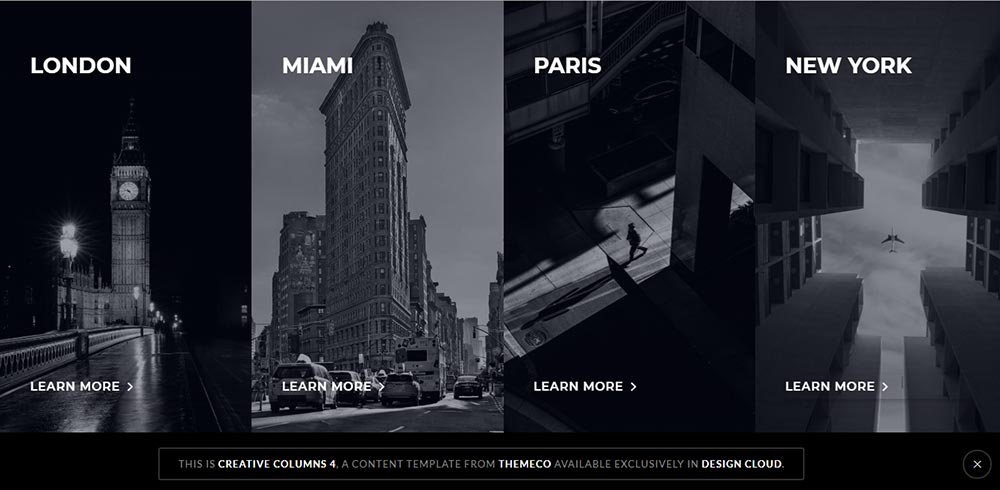
Visit your website to see what it looks like with the template you chose:

You can now go to the customizer to add your own images and customize the website to your liking. You can moreover transpiration the theme if you don’t like it.
Recommended themes for your portfolio website (premium)
The X theme is by far one of the weightier ones out there, but it's not the only one. There are plenty of other flexible unconfined looking themes you can use, so let's go when to Themeforest and trammels some of them out.
With well over 48,600 themes in their listings, finding the perfect theme for a project on Themeforest can be difficult daunting to the uninformed.
Luckily for you, we have washed-up the research for you and found 10 unconfined options for a portfolio website.
Avada by ThemeFusion ($60)
Avada is the #1 selling theme of all time on all popular WordPress theme marketplaces with over 600,000 sales and counting.
It is moreover the most used all-in-one multi-purpose WordPress theme at the moment. Built by the visitor ThemeFusion, Avada uses a drag-and-drop Fusion Builder to make website customization simple plane for those without single coding experience.
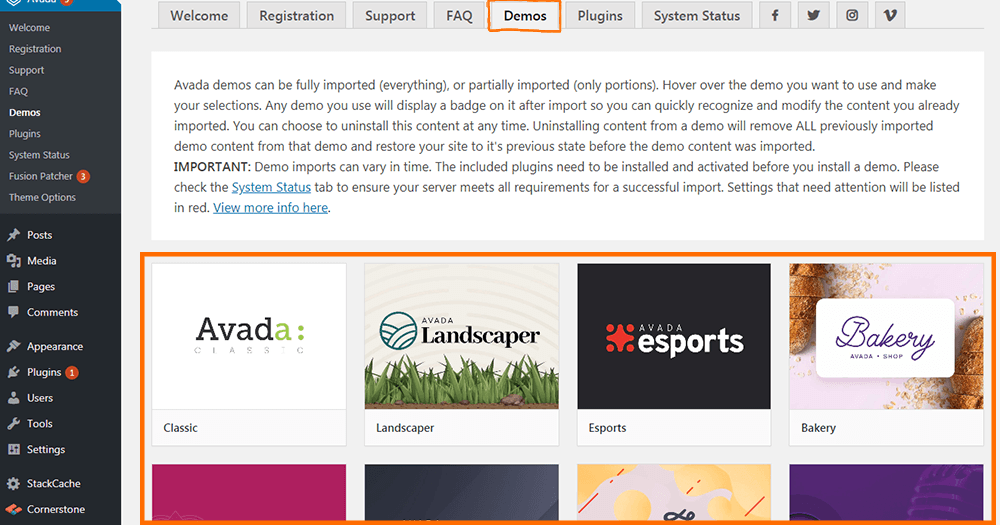
After installing the Avada theme (installing the theme is washed-up in the same way we installed the X theme), go to the Demo tab if you'd like to install one of their demo templates as a starting point.

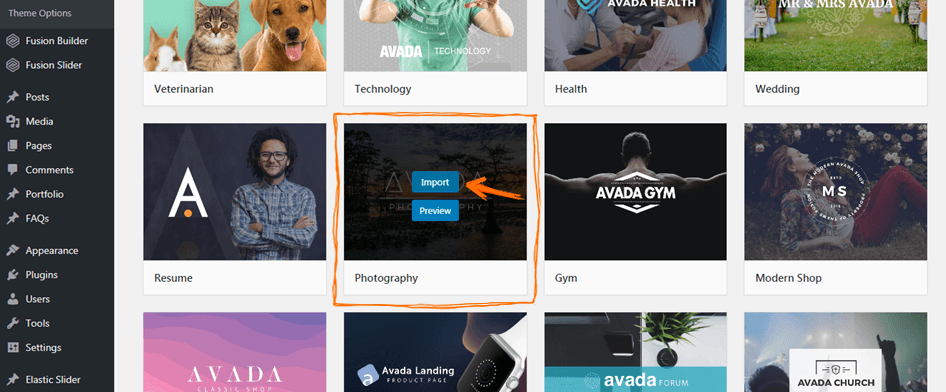
Hover over to any demo template, click on Preview to see the live preview; if you like it, click Import to import the template. You can import as may demo as you'd like; you only have to vivify the one you want to use at any time.

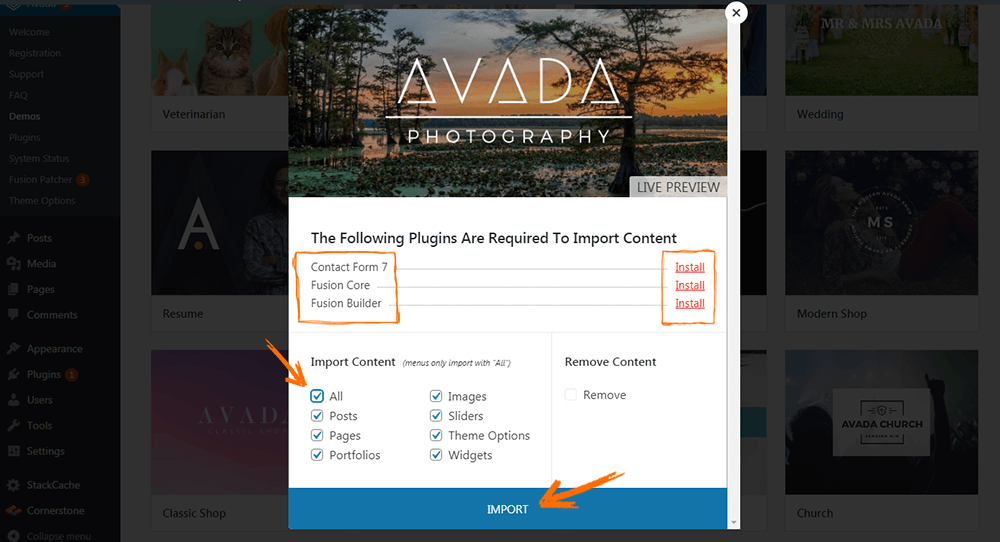
Once you click on Install, a pop-up will show you the plugins required to import the contents. Install and vivify all the required plugins. Without that, tick the All box to import the demo content of the selected template. Then click on Import.

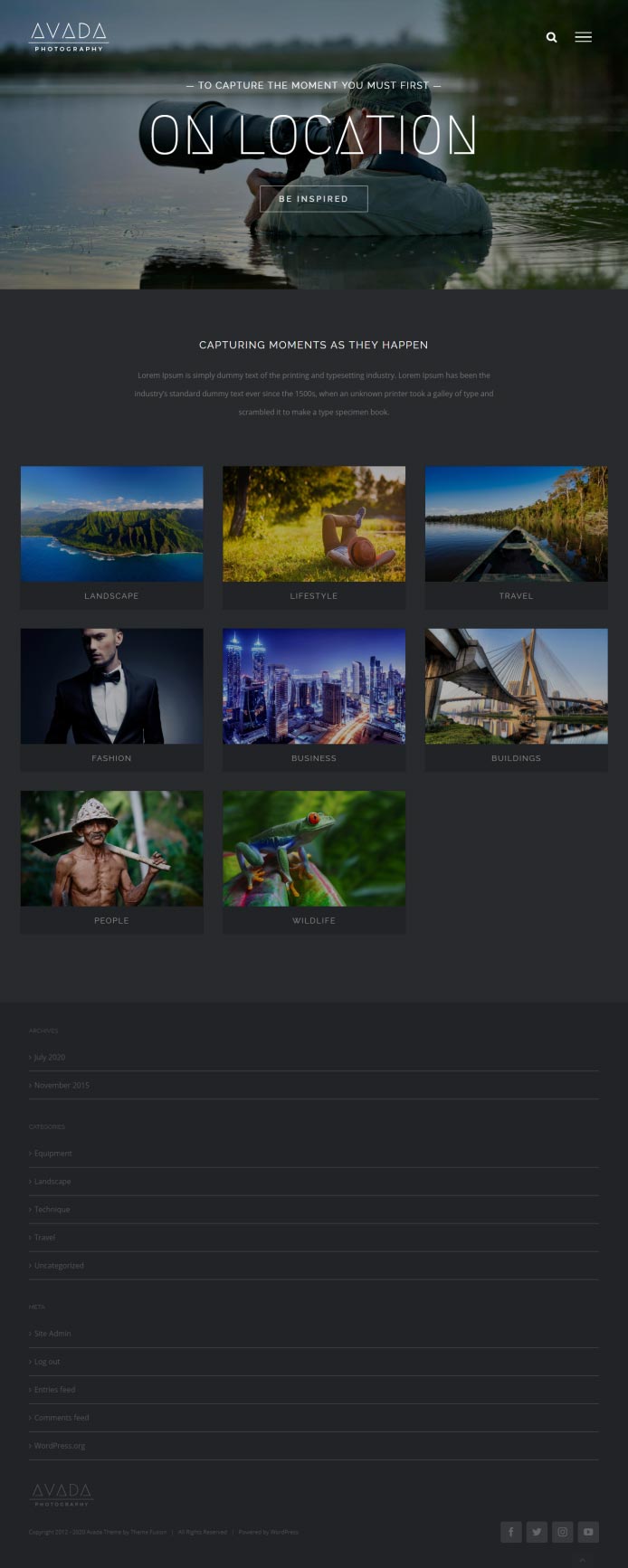
Congratulations! You’ve successfully imported the demo template, now unshut a new tab on your browser and type in your domain to see how your new website looks like.
 The7 by Dream-Theme ($39)
The7 by Dream-Theme ($39)
The7 is flipside top-selling theme on Themeforest at the moment. It features full and seamless integration with WPBakery Page Builder (formerly Visual Composer) and Ultimate Addons.
Having over 1000 Theme Options, scrutinizingly any imaginable diamond can be crafted with The7 theme. The Design Wizard feature lets you create a professional website in a matter of a few minutes.
The pursuit premium plugins are bundled with The7 theme.
- WPBakery Page Builder (formerly Visual Composer)
- Ultimate Addons
- Slider Revolution
- Layer Slider
- Go Pricing Tables
- ConvertPlus
It is moreover fully uniform with most prevalent plugins like WooCommerce, Yoast SEO, etc.
Betheme by Muffingroup ($59)
With 500 Ready to use pre-built websites and 1-click installation, Betheme gives you unlimited possibilities. Betheme is well suited for portfolio websites. With its drag-and-drop feature, anyone (including those without coding experience) can hands build professional-looking websites with it.
Impreza by UpSolution ($39)
With Impreza, there's no limit to what you can customize to uncurl with your specific needs. It is a perfect fit for a portfolio website. Bundled with over 220 pre-made web page demos, Impreza moreover comes with a visual drag-and-drop builder and a 1-click demo installer.
Bridge by QODE ($59)
Bridge is a retina multi-purpose WordPress Theme with over 500 demos and 2-page builders built on the compelling and flexible framework by QODE.
Any of the example demo sites can be imported seamlessly by choosing your favorite diamond or style, then import pages and settings with the 1-click import feature. With the Bridge theme, you can have a fully equipped website set up and running within just a few minutes.
Enfold by Kriesi ($59)
Enfold is a clean, super flexible, fully responsive WordPress theme by Kriesi. Enfold can be used to diamond any type of website ranging from neat portfolio websites, merchantry websites, Organ websites, online shops, and much more. Built on top of the Avia Framework, Enfold offers a multi-language plugin that includes over 20 languages.
Jupiter X by artbees ($59)
Jupiter X is your all-in-one theme to create easy pixel perfect websites with speed. Bundled with Elementor page builder (the world’s leading WordPress page builder), you can customize Jupiter X directly using the WordPress customizer. Apart from that, you can now build your own headers and footers effortlessly using the visual editors.
With well over 300 pre-made website templates, Jupiter X moreover comes with hundreds of page woodcut templates to save time and bring inspiration. New websites and woodcut templates for Jupiter X are released every month.
Uncode by undsgn ($59)
Uncode is a pixel-perfect creative WordPress Theme. It is based on a personalized and improved version of the popular WPBakery Page Builder. Uncode is a multi-purpose theme, neat, flexible, and suitable for every website design. It can be used for a portfolio website, agency, freelance, business, services, startup, photography, event, artist, music, etc.
With over 70 professionally designed demo layouts, you can import and customize to your taste. Moreover, with the Uncode Wireframes Plugin, you can moreover import over 400 section templates that can be combined to create a well-constructed website or self-sustaining landing page. You can virtually build anything you want without touching or plane seeing a single line of code.
TheGem by CodexThemes ($59)
TheGem is a multipurpose, responsive, high-performance WordPress theme with a modern originative diamond to suit all creative uses for web design.
Designed and ripened by CodexThemes, TheGem is an ultimate web towers toolbox of diamond elements, styles & features. You can build an awesome, professional high-performance website in a few minutes without plane knowing how to code.
It is packaged with over 40 distinctive multi-purpose diamond concepts, 150 superb demo pages, 8 navigation settings in over 20 styles, and flexible page layouts. It is perfect for towers a portfolio website and any other type of site within a few minutes.
TheGem is built with creative passion at heart with dazzling slick designs, and every originative person will really love it.
Recommended themes for your portfolio website (free)
Apart from all the premium/paid themes listed above, there are self-ruling themes that you can use to create a trappy portfolio website.
Once you install WordPress in your hosting account, you'll have wangle to WordPress's numerous self-ruling themes.
How to find a self-ruling theme from your WordPress account
To use a self-ruling theme, you will have to find the theme by logging into your WordPress account. Hover over to Appearance and click on Themes.

On the Themes’ page, click on “Add New.”

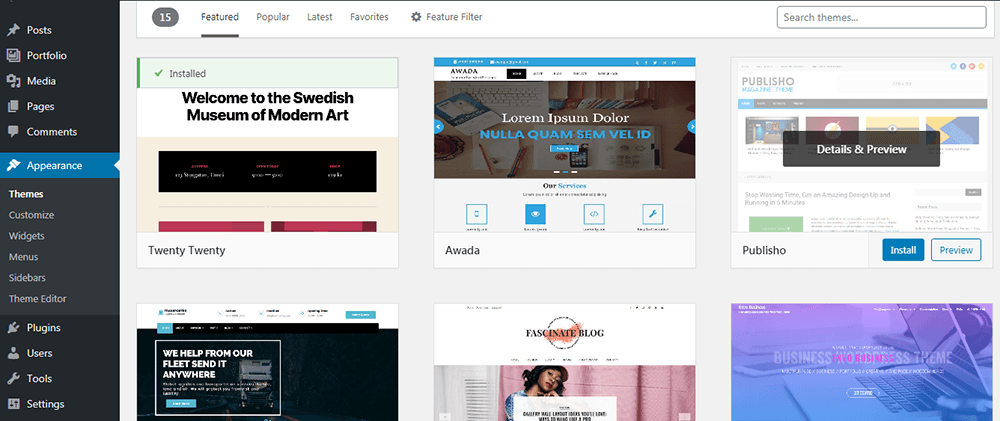
On the "Add New" page, you can see the featured themes, and there is still so much more. You can unquestionably filter the themes to get what you want.

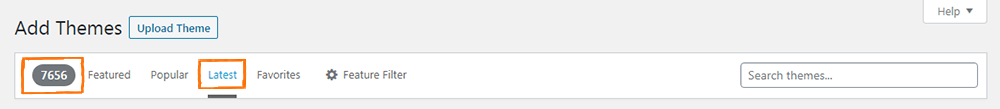
Using the filter menu, we can filter themes by; Popular, Latest, and Favorites. Just a click on the “Latest” filter returned 7,656 theme results:

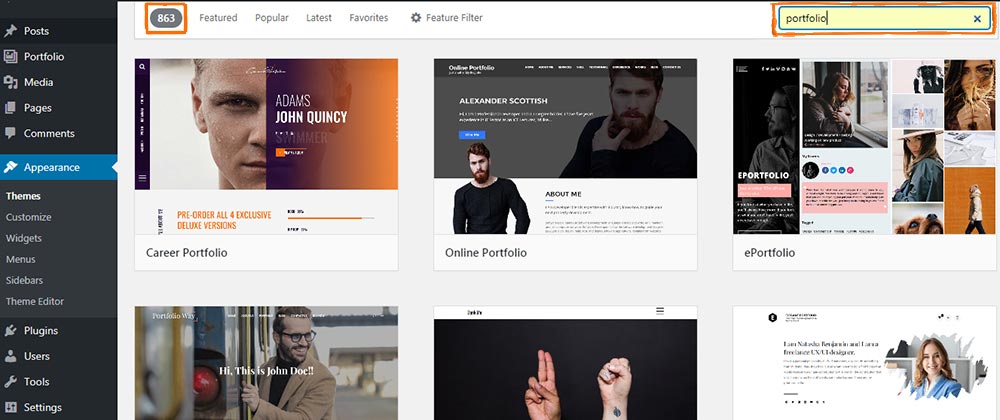
If you have a preferred niche in mind, you can use the search box. So, to find a portfolio theme, you can either click on the “Featured” tab, or type “portfolio” in the search box to see all the portfolio themes. The search returned 863 theme results.

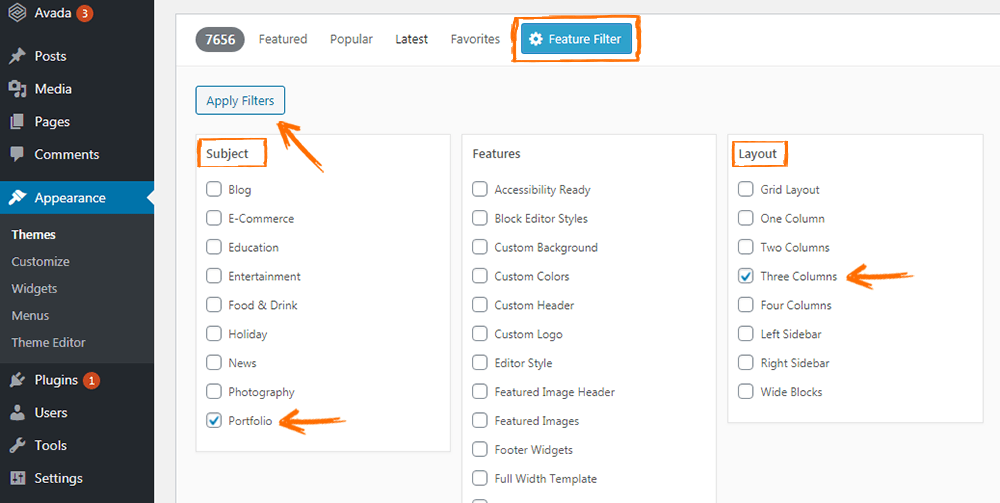
You can segregate to narrow your search remoter using the Feature Filter tab.
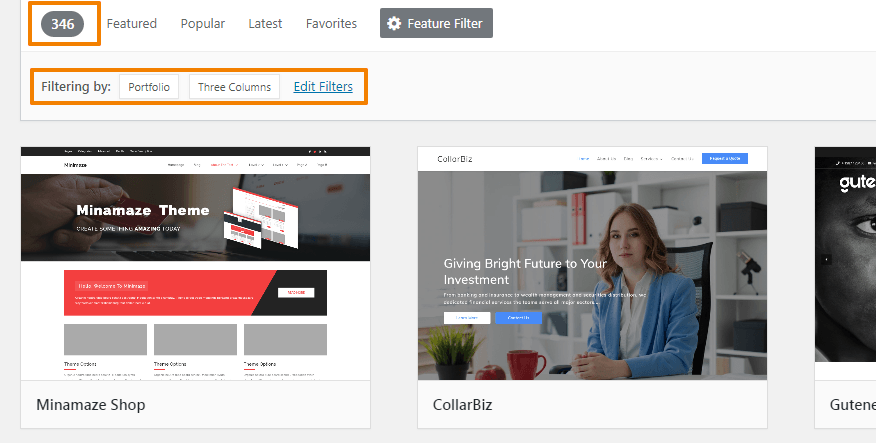
Typically, using that tab most times is unnecessary, expressly if you're a beginner. Still, there's no harm in trying it out. Let's select Portfolio under Subject heading, and Three columns under Layout heading, then click on Apply Filters.

After that, we’re now left with 346 themes.

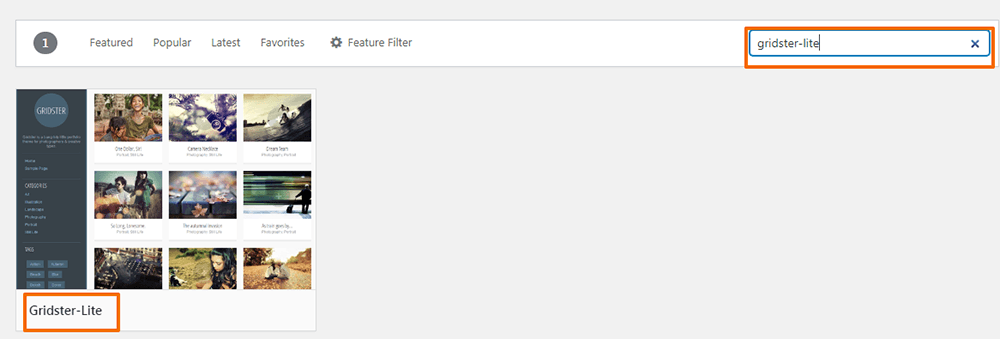
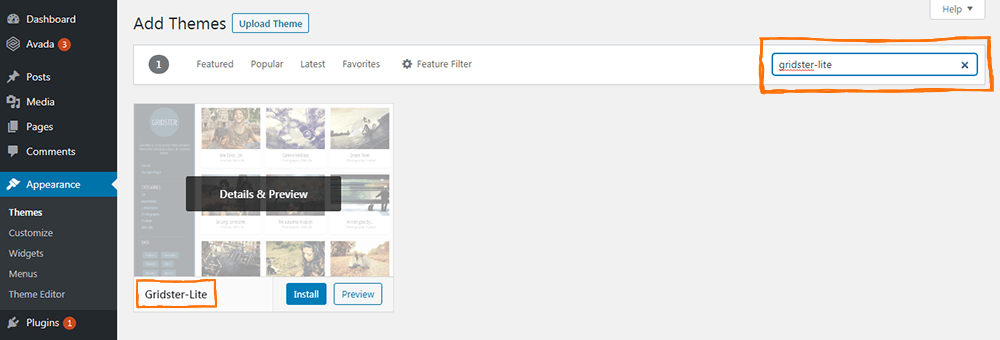
Finally, with the search themes box, you can search for a theme if you once know the name. Let’s search for Gridster-Lite; that’s the self-ruling theme we will use in this example.
Our search returned three results; we'll use the first one.

Now that you've seen how to filter self-ruling themes to get your desired theme on WordPress. Let's squint at how to diamond a portfolio website using one of the self-ruling themes, Gridster-Lite.
Using the Gridster-Lite self-ruling theme
In this part, we'll learn how to diamond a portfolio website using the Gridster-Lite free WordPress theme.
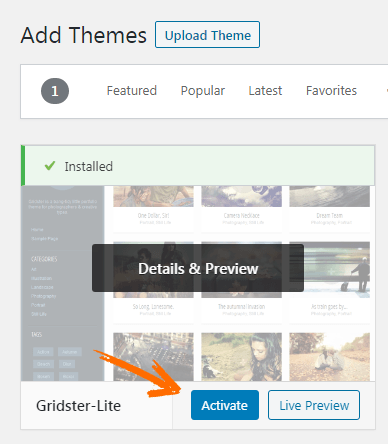
Having searched and found the theme, hover over it and click on Install. You can preview to see what our website will squint like.

Once installed, click on Activate.

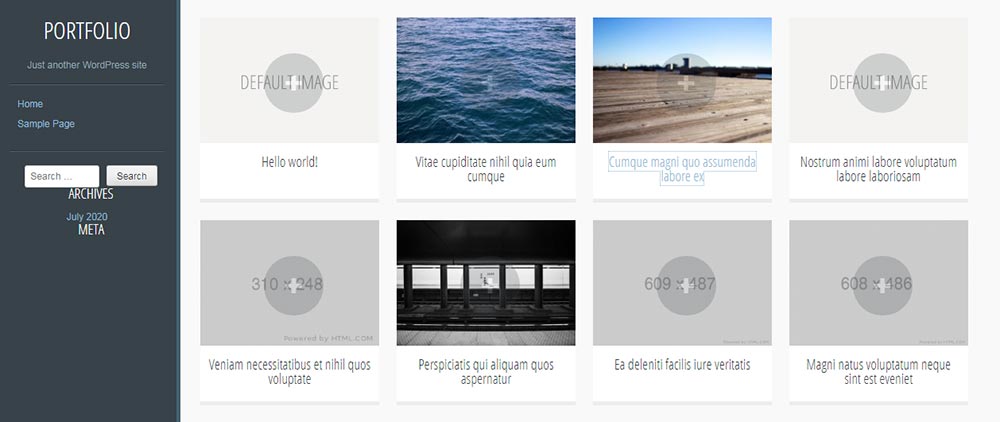
Let's squint at how our website looks with the new theme:

Step 4: Subtracting your demo-reel
Many of the themes we covered have unique page builders or templates you can import to create unconfined looking portfolio websites.
however, I wanted to make sure you know how to create a page, add your demo-reel to it, and set it as your default homepage, in specimen you wanted to do things yourself.
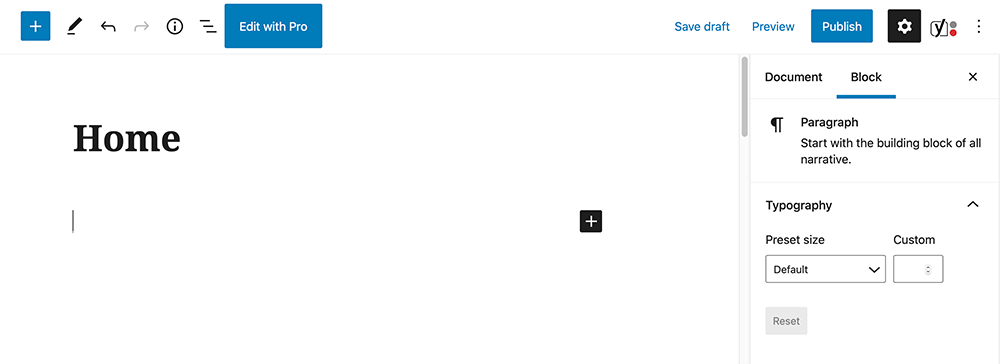
So first, lets add a new page:

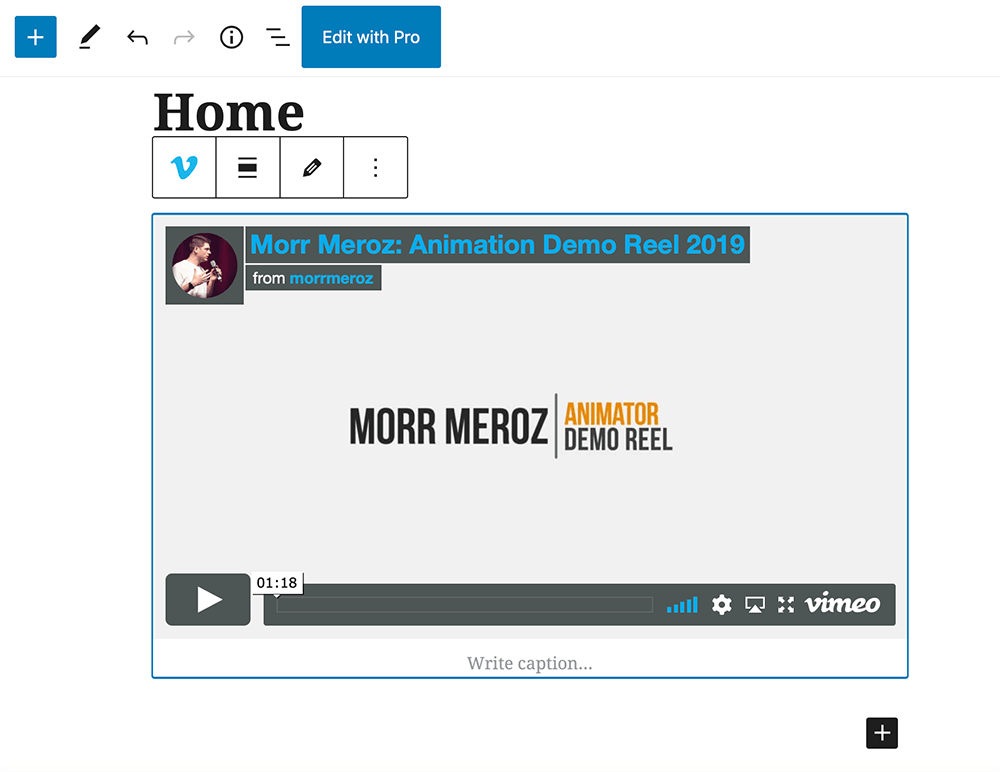
Then you'll be directed to the page editor, most likely using the woodcut editor. The woodcut editor is a really nice way to build pages in Wordpress without using any theme or plugin. Let's name our page "Home".

The woodcut editor lets you build pages with "blocks", which are basically variegated pieces of a page, created with default settings. They could be chunks of text, or in our specimen - an embedded video.
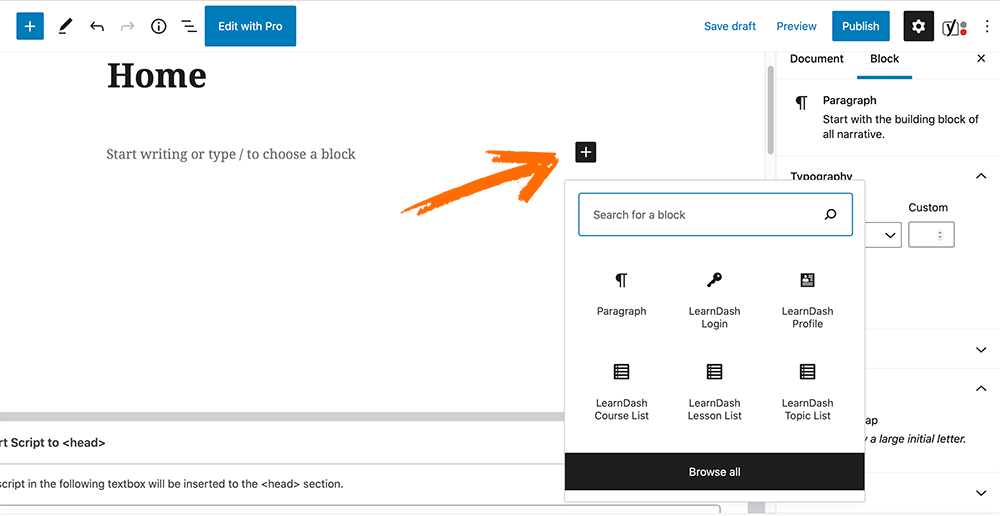
Click on the woebegone plus sign to add a new block:

Then your most recently used woodcut will appear, but we can either scan all the variegated blocks or search for the one we want.
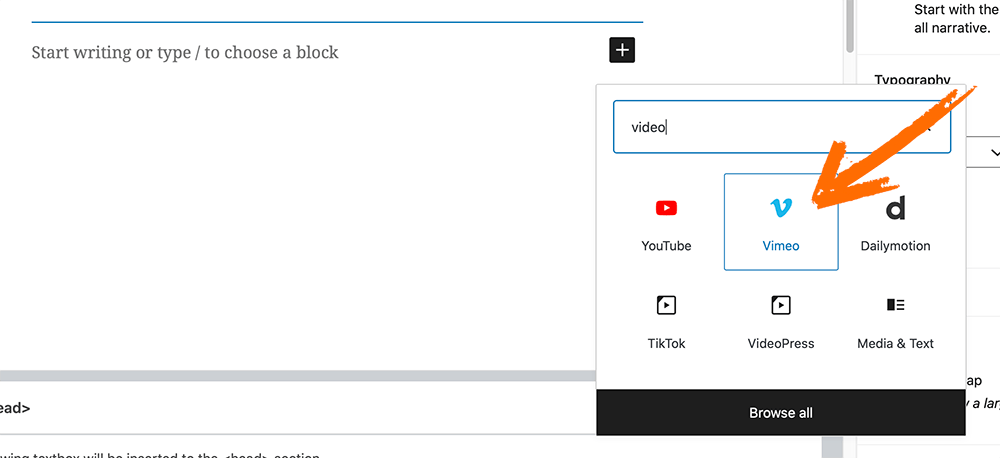
We know we're looking to add a video to this page, so let's type "video" in the search bar:

We are presented with a few variegated options to embed our video. In this specimen we'll pick Vimeo, but you can use YouTube and others as well.
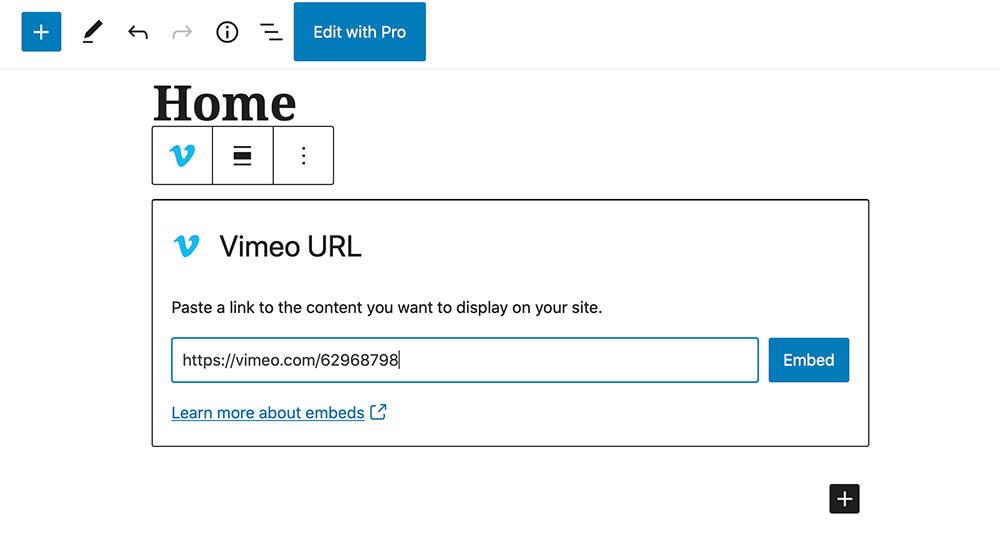
After picking Vimeo, we'll enter our demo reel's vimeo URL and click "Embed".

Our demo reel was now widow to the page.

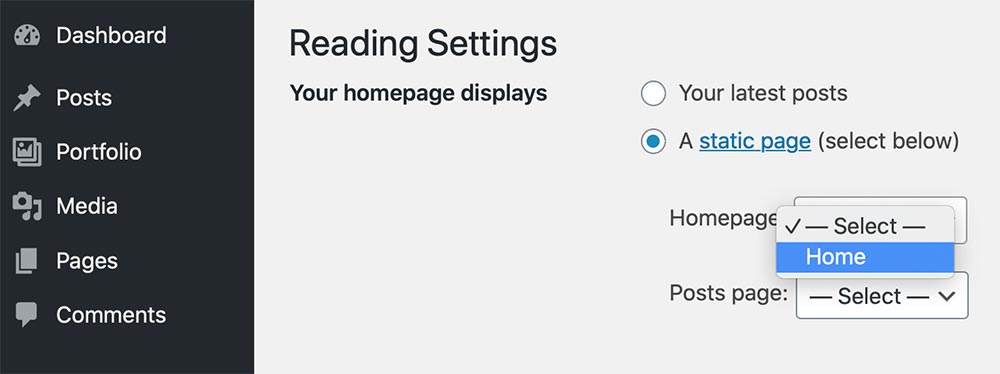
Now let's set this page to be our default homepage.
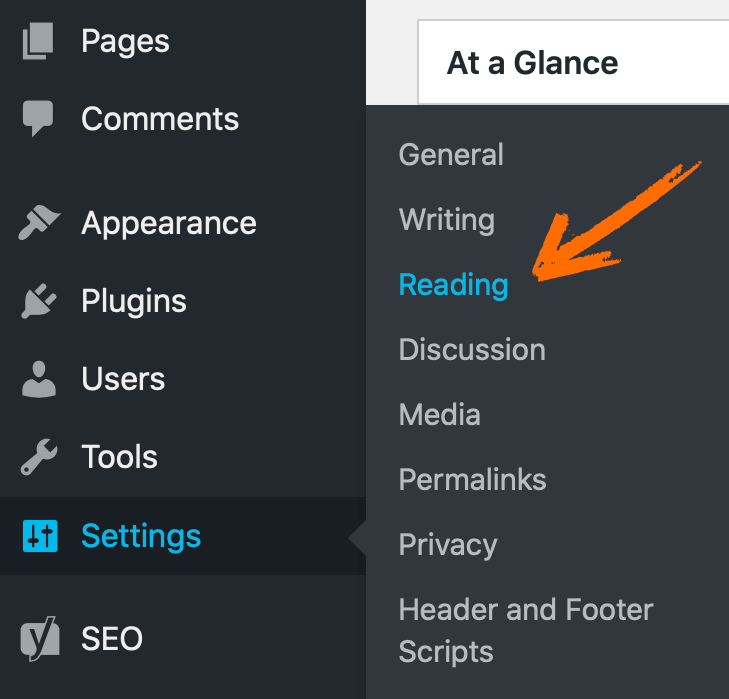
Go to Settings -> Reading:

Select a static page to be displayed as your homepage, and pick the page we just created (named "home").

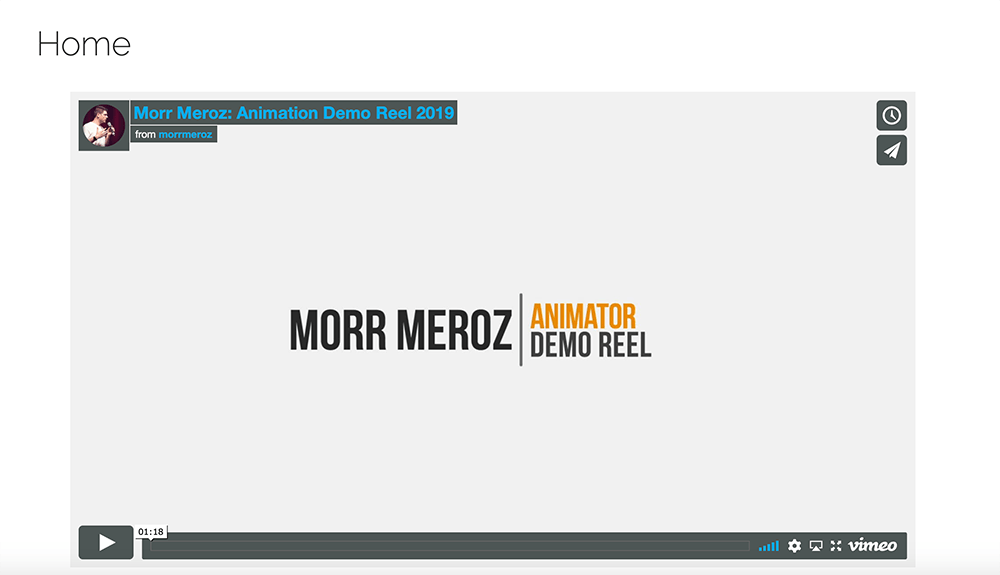
Now when we go to our website, this is what we'll see our demo-reel, front and center.
 Yes, the diamond isn't anything to write home about, but now you know how to create and edit your homepage. Try exploring other blocks, templates and page builders to find the one the works for you!
Yes, the diamond isn't anything to write home about, but now you know how to create and edit your homepage. Try exploring other blocks, templates and page builders to find the one the works for you!
Step 5: Website diamond guidelines
Now that we know how to build a portfolio website, I want to talk a bit well-nigh some vital diamond concepts to alimony you on the right track to create a unconfined looking, but moreover effecting website.
The first thing you need to alimony in mind is alimony it simple. Repeat this mantra through the unshortened time working on your site.
If you don’t have diamond wits your tendency will probably be to overcomplicate things, add increasingly information than necessary, and add as many elements as you possibly can. Expressly since these template platforms offer so many tomfool options. You might think it’s a unconfined idea to include a maps widget with your location on the homepage, but it’s not a unconfined idea. Stick to the basics.
Most importantly, remember who you’re making this site for. You’re not making it for yourself, you once know everything well-nigh you. You’re making it for industry people who want to know increasingly well-nigh you. They want some unenduring information well-nigh you, see some of your work, and a way to contact you. That’s it. Anything that isn’t those things is probably unnecessary.
Single page vs. Multipage
There are 2 worldwide approaches to a personal portfolio website. The single page layout and the multipage.
A single page website is one single webpage with a tuft of menu items on top that lead to variegated parts of the page, so the viewer stays on the same page the whole time.
A multipage website is when you unravel lanugo the website to individual pages, one for each purpose. Like a contact page, or a bio. Then the navigation menu transfers you to the towardly page.
Picking a layout is your choice, it’s a matter of taste, but if you don’t have too much stuff to put on the site, or if you can’t decide, the safest option is to go with is a single page layout.
It’s the most considerate option for your readers, as you make it easier on them to get all the information the need in one place. I personally think it’s the largest option.
I unquestionably used a multipage layout for my own portfolio website, considering I had a lot to write in each section, I had a page for my short films, a page with my personal bio, and I wanted a defended menu option to link to my blog on bloopanimation.com.
But plane though I used a multipage I still treated my homepage as a mini one page layout, by including a picture, a short headline that sums up who I am, a longer paragraph with a increasingly detailed bio, a link to my blog and a list of my short films.
That way if someone hops on the site and doesn’t want to start browsing, they can still get all the info from that one page.
I have a lot of respect for the time of my readers and I want to make sure I do everything I can to make it easier on them when they take the time to squint into what I’m all about.
Goals
Make sure you know what the goal of your website is. My goals with the website might be variegated from yours.
I’m trying to provide some vital information well-nigh me and positioning myself as an volatility director. I’m not trying to get hired as an animator anymore, so I don’t plane have my demo reel on the site at all.
I used to though, when I was still working in studios, and when then the first thing you would see on my homepage was a big video of my demo reel, waiting for you to click on to watch. I did that considering I knew people who are visiting the site are probably from a studio considering to rent me, so I wanted to make it as easy as possible for them to trammels out my work.
Work on your homepage so it delivers what your readers are interested in the most. Put that thing front and center.
Conclusion Resources
Thank you for sticking through this massive guid, I hope it was helpful.
For your convenience, I've gathered all the variegated resources mentioned in this guide below, so you can refer to them at any time.
Good luck with your work!
Resources:
Website Hosting
- Wix.com: For beginners who want easy-to-use pre-made solution.
- Bluehost: For those who want increasingly control, but don't wanna spend a lot of money.
- Kinsta: For those who want the most wide premium solution, and don't mind paying for it.
Themes
- X theme
- Avada by ThemeFusion
- The7 by Dream-Theme
- Betheme by Muffingroup
- Impreza by UpSolution
- Bridge by QODE</a
- Enfold by Kriesi
- Jupiter X by artbees
- Uncode by undsgn
- TheGem by CodexThemes
Articles
The post How to Create a Portfolio Website: A Detailed Guide appeared first on Bloop Animation.



















.webp)

.jpg)

