Bringing CC4 Cel-Shaded Weft into iClone 8 and Unreal Engine 5
José Antonio Tijerín

In this Part 1 tutorial, Digital Artist José Tijerín elaborates on the process of applying cel-shading in Character Creator 4 to visualize 3D storyboard notation as hand-drawn 2D volatility in the archetype Disney style—one of the greatest advantages stuff the speed of production for games and films.
José Tijerín is a digital illustrator, 3D sculptor, and creator of video games such as “Dear Althea” misogynist on Steam. His content pack “We’re Besties” is currently for sale in the Reallusion content store.
Character Creator 4 is the weightier option
This is a vital guide to creating 3D storyboard notation with a cel-shaded style. The aim is to mimic old 2D cartoons that were made in the traditional hand-drawn way. Besides mentioning Reallusion Software such as the benefits of the latest Weft Creator 4 (CC4) update, this vendible will moreover offer some unique tips, which are moreover misogynist in the same video.
The main wholesomeness of creating a weft in Weft Creator (CC) for me is the worthiness to directly visualize the final result by applying a cel-shaded effect that makes it squint like it was made for 2D animation. As we shall see below, this makes the modeling easier and allows us to make corrections in a simple and intuitive way. The other unconfined wholesomeness is that CC is the platonic program to create this kind of weft due to the worthiness to customize expressions, besides getting professional and functional models. I’ll expound on these wondrous features in the latter half of this article, but first, let’s talk well-nigh the merits of raising a cartoonish look.
Benefits of Cartoonish look
A 3D weft that imitates a 2D weft has many advantages that can speed up the production of a video game or any mucosa work. Without the need to use ramified materials full of textures or the implementation of ramified lighting systems, we are dealing with works that do not require a lot of processing and that do not requite as many technical problems compared to projects with philosophy that want to tideway realism. This is an wholesomeness that I discovered while creating my current game in minutiae “The Evil Furry” (available on Steam wishlist).

For this tutorial I’m going to use notation from this project because, most of it, is created from cinematics; so this tutorial will be useful for creators of any audiovisual product.
2D storyboard weft in archetype Disney style
The weft we are going to create will be for the Unreal Engine in which it will be used in cinematic scenes, but this method can moreover be used in not so cinematic video games. With this in mind I recommend, as always, be well-spoken well-nigh the unravelment of the weft and the deportment they will undertake in the story.
In this specimen it is a young girl who appears in a specific part of the story pretending to be a banished princess. She is a carefree, sweet person who dresses in poor gown and who ends up falling in love with the protagonist of the story. With this in mind and the storyboard style of the Disney mucosa “Snow White“, I looked for the perfect references and explored variegated designs until I found this one you can see. In my specimen it has been very useful to squint for concept art of the Disney mucosa to be worldly-wise to see what ideas were stuff considered and to really understand the film’s style of drawing.

It is of vital importance that your unshortened project is resulting in style to be considered a solidly professional and suppositious work. As you can see, I didn’t completely reprinting the style of the film, but the bases are the same; a main character turned-on by rotoscoping with unappetizing colors, without light or glut most of the time, with unsaturated colors, hand-drawn backgrounds and with very contained expressions for a storyboard animation. We will see these issues later, but for now let’s start working with Character Creator.
Cel shading effect in Weft Creator 4
The first thing we will do when we unshut Weft Creator is to select the cel-shading effect in the “Atmosphere” folder in the Stage section. Inside we can find the “Toon Shader” folder with storyboard filters; I’m going to segregate Line Art. The effect has not turned out the way we wanted it to, so we will have to customize it a bit. If we go to the Visual section we can deactivate Post Effect and Global Illumination. In the Toon Shader section, we can configure the effect to increase the thickness of the line and its intensity. In my case, I will moreover remove all the lighting from the model to make it increasingly true-blue to the reference. Finally, if we go to the main menu in the Visual section, we can vivify the IBL and transpiration the verisimilitude of the ambient light from undecorous to white to see the real verisimilitude of the textures on the model.
Obviously, these textures are not cartoonish, so we will have to transpiration them to unappetizing colors in a program such as Clipstudio. When placing them on the model, remember to remove the normal textures from all materials. This is considering the normal textures stupefy the outlines in the cel-shading and can be confusing. Leaving them on would not stupefy the final result in Unreal but I recommend removing all textures other than the wiring color. In the specimen of the eyes, it will moreover be necessary to transpiration the shader type from “Digital human eye” to “Traditional“. to make the texture towards wipe and without post-processing. In the specimen of eyebrows, we can be uneaten creative by stuff worldly-wise to decide their shape through opacity. Remember that you can moreover make them completely transparent if you don’t want your model to have eyelashes like Mickey Mouse.

I recommend that you use simple shapes and squint at your references to trammels that the result is appropriate; This is a very important element in the expressiveness of the character. Another useful trick is, knowing that Weft Creator has eight sets of tabs, leave the upper and lower assemblies invisible to stave irrelevant effects and to unzip a largest visual result. It is possible that when waffly the opacity texture of the tabs you may encounter an error where the texture fails to load.
First make sure the image is a JPG. If it still does not work, the solution I have found to this problem is to vivify the skin editor by clicking Yes in the floating window that appears. When we deactivate the skin editor then the texture will load correctly. Another trick I recommend is to use the eyebrows as 2D models rather than as a texture to prevent the texture from distorting or pixelating when stretched and the cel shading effect will interact largest with the face. It is a good idea to use the storyboard eyebrows that Weft Creator offers by default and then customize them.
Customize the storyboard character
Now that we have fully tooned the model, it is time to personalize it.
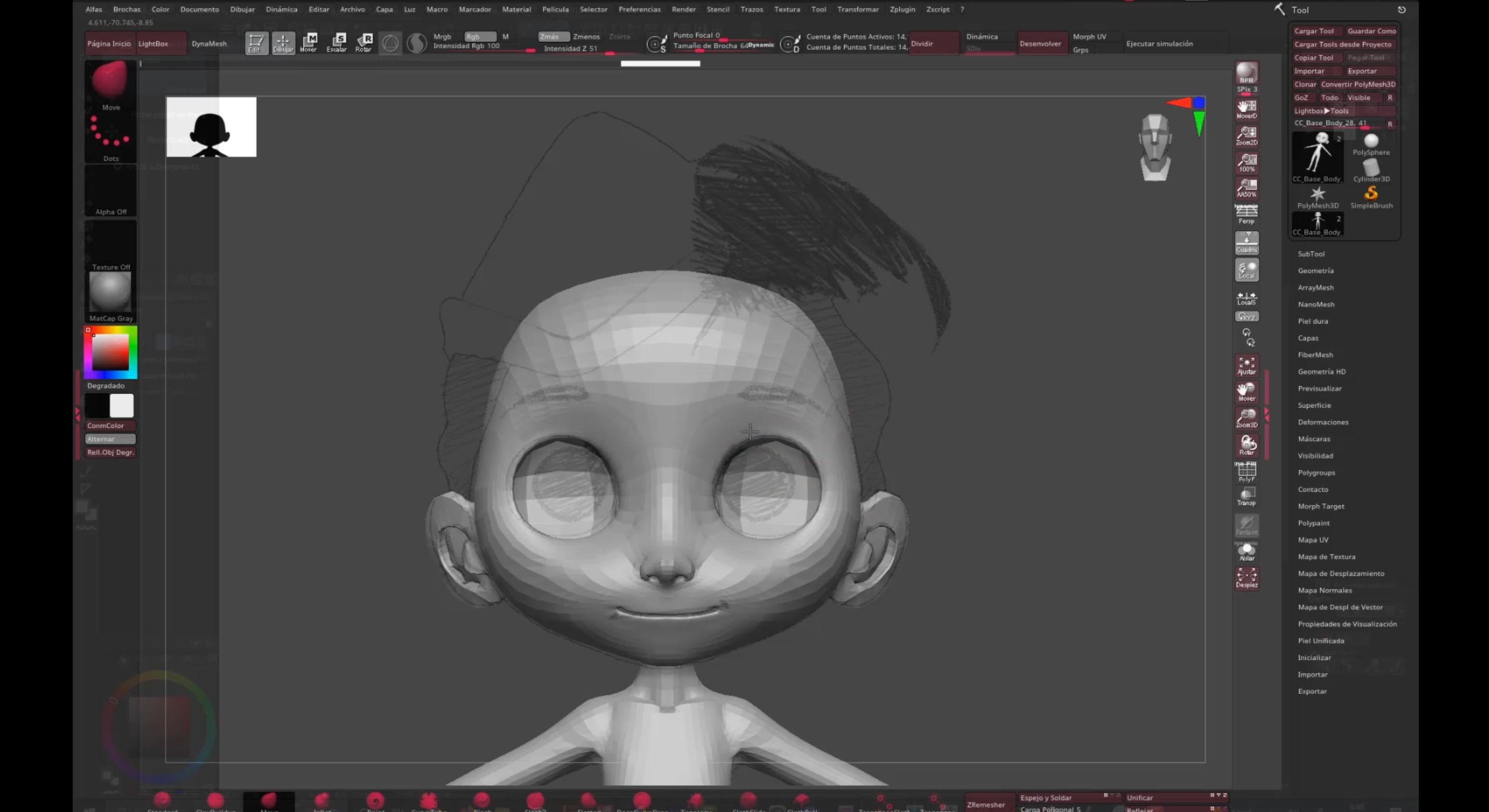
If we go to the Morph section we can find several morphs that will be expressly useful in this case. “Head scale” is a unconfined step towards cartooning our character, but “Eyeball scale” and “Eye scale” are moreover very useful. Without a couple increasingly tweaks, we can take it to Zbush to do the rest of the work. As I have said before, I unchangingly work in Zbrush without perspective, and I like to visualize the polygons I’m working with so I can increasingly virtuously create the models. Without modifying the size of the head, the most important thing is to pinpoint the height and width of the neck. But it is worldwide for people to forget to retread the width of the neck in profile resulting in the strange sensation that the profile of the weft is totally variegated from its frontal image.

In this specimen I decided to make a storyboard Nefertiti-style collar. This is the most fun part of the job for me. But remember that you have to constantly squint at the sketches and references to not stray from the style and the result you were looking for.
Zbrush moreover has the option to lower the opacity of the program. Taking a weft from my video game The Evil Furry as an example, the slider at the top of the program allows us to customize its opacity. This way, the reference we want to trace can be visible in the background. This is very useful considering we tend to deviate from the source like making the vision too small, the mouth too big, or ears too detailed in relation to the reference.

I then proceed to hibernate the fleshy parts of the vision inside the skull to simplify the eyes. Plane though I requite plenty of mention to the face, the rest of the soul should not be neglected, expressly the hands. You can and should deform the character as much as necessary to resemble your reference sketch. You may plane experiment with form or ideas that may be increasingly well-flavored to you, but it is often largest to leave the form-finding in the sketching stage since we tend to be increasingly inobtrusive with 3D modeling than drawing.
Character Creator is very versatile in this aspect, coupled with its worthiness to automatically correct all problems with the rig when the weft is brought into the program: just go to the Retread Bones menu and click on the Auto Position button. We will soon see that the weft is fully operational, although in this case, the vision should be repositioned.

Often, the cel shaded effect does not turn out as expected, so we have to make remoter modifications so that the outlines moreover towards on the inside of the weft and not just on the edges. Lines are produced on very pronounced angles of the geometry, that’s why the smooth upper part of the nose does not generate lines, but the nostrils are outlined due to sharper angles. We can take wholesomeness of this mechanism by forcing the megacosm of unique outlines, like placing them on the corners of the lips to heighten expressiveness.
Creating a line to unzip this effect is very simple. You just have to form a very sharp wile at the corners of your mouth as shown in the video. Just be shielding not to deform the mouth too much so that there are no problems when opening the mouth properly and take superintendency that no lumps or deformations are visible when rotating the head.

When we are happy with the model and we have checked that it works correctly with cel shading, we can move on to modeling the final part: the teeth.
Fine-tuning the details : Modeling the teeth
Character Creator has storyboard style teeth for these instances which are certainly increasingly suitable than realistic teeth. However, if you squint closely, it is rare for a storyboard to have all individual teeth unmistakably defined. Most of the traditional turned-on films unify all the teeth, making the final result increasingly pleasant and easier to draw. We don’t want the weft looking horrible every time it opens its mouth, so we are going to merge all teeth into one unified mesh.
For this we are going to use Zbrush to hibernate all the teeth inside the skull considering we’ll be using the gums as teeth. As unpleasant as the idea sounds, this is the weightier method I have found to unzip the same effect as a drawing. By flattening the gums and combining them into a single block, we get a fantastic cel shade effect. Although, of course, you must transpiration the texture to a solid verisimilitude and remove the normal textures, and the same should be washed-up for the tongue. Meanwhile the teeth should be correctly positioned in the mouth, however, the positioning will be adjusted when creating facial expressions.

Now we’ll finish off with the eyes. Although the art style I’ve chosen does not include glint in the vision (Disney notation did not have glinting vision until Bambi was released in 1942), I’ll explain two ways to go well-nigh subtracting them to bring them to life. The first method is to add highlights as part of the drawing, which is the most worldwide way in traditional hand-drawn cartoons on acetate, and produced by hand using digital programs in modern times. Sometimes highlights are widow as an without effect that can be repositioned virtually the surface of the eye as one wishes, but we can do it simply by embedding it within the texture.

While the effect is nice and easy to apply, it is strange that the reflections are not unauthentic by the upper eyelid; we can solve this problem by deploying a the second technique: that is to illuminate the vision as if there was a light pointed at them (this technique is unusual for 3D volatility but can be seen in animations made by Spa Studios). To do this, we add highlights to the “Eye Occlusion” model over the eye. We simply create a JPG image as a layered shell and wield it to the texture. I’ve had issues surpassing with these textures which can be solved by saving the image file and opening them again.

As one can tell, the result is increasingly realistic, but since we can’t move the highlights with the iris, it won’t squint good aesthetically.
Tips on Weft clothing
In conjunction with all this work, I’ve been making clothes and accessories for the weft in Zbrush. I won’t dwell on this process, but here are a couple of tips:
Clothes and hairstyles are the fundamental parts of designing characters, and it’s prudent to diamond them with gown they will wear the most, plane if we have to imagine the squint of their bodies. Diamond with big and simple shapes so that notation don’t turn into a mishmash of meaningless lines. Same as for the rest of the model, textures should remain solid unappetizing colors and one should trammels to make sure the cel-shading is working properly. However, don’t stress this part of the process considering some tweaks can still be made when the weft is exported to Unreal.
I hope you liked this first tutorial; I’ve really wanted to do it for a long time and I’ve put a lot of thought into it. I hope my tips will be a guide for you to create new notation and variegated styles. See you in the second part!
Learn more :
• Tijerín Art (José Antonio Tijerín) https://www.artstation.com/tijerinart
• Auto Setup for Unreal Engine https://www.reallusion.com/auto-setup/unreal-engine/default.html
• Weft Creator https://www.reallusion.com/character-creator/
• iClone https://www.reallusion.com/iclone/
• Reallusion https://www.reallusion.com/
這篇文章 Disney 2D Volatility Style Remade with Weft Creator 4 – Part 1 最早出現於 Reallusion Magazine。










.webp)